※この記事は、Surfaramaをカスタマイズしていた時のものです。現在のテーマの内容とは異なります。
色々試して挫折しまくった結果、別のやり方探して付けてた関連記事なんですが、別件で何故上手く行かなかったのかの謎が解けたので、早速リニューアルしてみました!
ついでに、ソーシャルボタンもプラグインから直接付け加える形に変更。
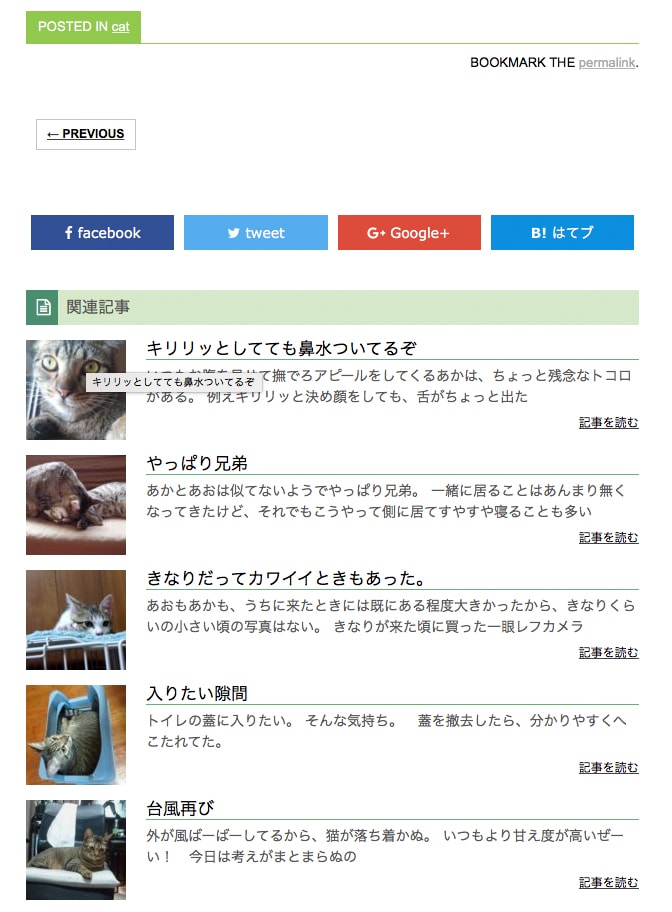
こんな感じになりました!
これで少しは見やすくなったかな?
行ったカスタマイズはこんな感じです。
関連記事をメインコンテナの下っかわに追加したぞ!
まずは、関連記事を記事の下に表示されるようにカスタマイズしました。手順は以下の通り。
- 親テーマのfunctions.phpにアイキャッチを有効、サムネイルの大きさの指定を追加。
- Regenerate Thumbnailsでサムネを再生成。
- 関連記事を表示させるためのphpを新規ファイルで作成 > 親テーマのフォルダに追加。
- 子テーマのsingle.php(表示させたい場所)に呼び出しコードを追加。
- style.cssを編集して、見た目を調整。
functions.phpは、子テーマから親テーマへ書き換えが出来ないらしいので、親テーマを編集するか、呼び出し順番を指定しないといけないらしい。(コレが原因でうまく動かななかった)
という当時のメモがあったんですが…一体どうしてこうなった????
多分テーマの表示指定を子テーマ側にするみたいな処理は子テーマ側のfunctions.phpで出来たはずなので、何かミスったんだろうなとは予想できます。が、現在は使用テーマが違うので詳細不明です。
追加したコードとやり方は寝ログさんを参考に進めました。
プラグインなしで関連記事を表示する方法[WordPressカスタマイズ]検索
WordPressの記事下などにある関連記事をプラグインなしで表示する方法です。
ソーシャルボタンを追加して、シェアして貰いやすくしてやったぞ!
シェアボタンの必要は無さそうな当サイトですが、何だかちょっと画面が寂しいのでくっつけてみました。手順は以下の通り。
- SNSへのリンクをまとめたphpファイルを作成。
- single.phpの表示したい場所に呼び出しコードを追加。
- style.cssで見た目を調整。
追加したコードと作業手順はPlusersさんを参考に行いました。
SNSボタンをWordPressの記事やウィジェットにプラグインなしで追加する | Plusers
WordPressサイトにSNSボタンを設置し、記事が拡散されるための導線を作っておくことはブログ運営では必須と言えます。今回は、記事やサイドバーウィジェットにプラグインなしでfacebook・twitter・googleplus・はてなブックマークのボタンを設置する方法をご紹介します。
落ち着いたらくっつけた場所とかをまとめて再編集し直そうかな。