この1ヵ月、サチコさんから「オマエのサイトちょっと見直した方がいいっぽいよ」とご指摘を受け、プラグイン整理やら、自力カスタムやらでデベロッパーツールと睨めっこしているのですが、オマケでちょいと悩んでいることがありまして。
それが、みんながオススメしている国産の高性能テーマのエラーをどう改善するか!?です!
どうやったら楽に修正出来るのか悩むんだ……とほほ。
使っているテーマは高性能。でも、どんなところが気になってるんだ?って話。
当サイト自体は定期的に呟いているとおり、海外産の無料テーマを自力カスタムで色々やってるのですが、空き箱の方はと言うと、運営に集中したい(単にエラー処理をするのが面倒臭い)という理由から国産テーマを使用しています。
でね。テーマ。
デベロッパーツールで見ると気持ちよく真っ赤っかなエラーが出てたりするんですわー。
これ、ずーっと気になってるんだよねー。実は。
だったら直せよ!という話なんですが、自分で追加したコードとかじゃないので、どの部分を修正すれば良いのか分からないことが多くてデスネ。結構見ないふりして放置してました。
と突っ込まれそうですが、ピンポイントで情報を引き当てるのがなかなか難しい感じなんです。探し方がへったくそと言われればそれまでではあるが。
今回の犯人その①。またしてもオマエか!取りあえずContact Form 7関係は修正しておくことにするぞ。
さて。デベロッパーを真っ赤っかに染め上げた一番の原因は、またしてもコイツですよ!Contact Form 7!!
こいつのお陰で、赤い×印とエラーメッセージが10以上も出現!?とにかく居座られるともやもやするので、このエラーにはサクッと消えていただくことにシマス。
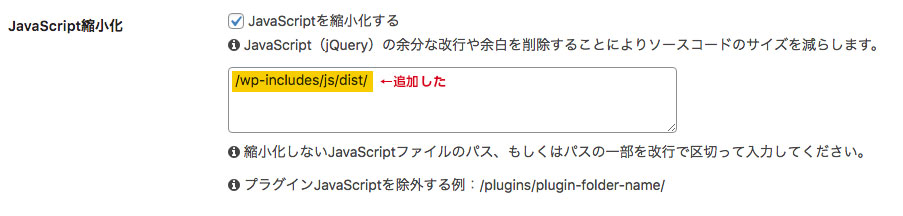
で、今回行う作業は以下の通り。まず、下のコードをコピーする。
/wp-includes/js/dist/コイツをですね。ここにぺっと貼り付けてやります。

使用しているコードはこちらのサイトさんから。これで何故エラーが消えるのかを自分では説明できないので、より詳しい説明は紹介サイトさんを参照お願いします。
Cocoon高速化 + Contact Form 7 併用時のエラーについて | Cooeil
Cocoonの高速化(JavaScript縮小化)とContact Form 7 バージョン5.4の併用が原因でサイトにエラーが発生しました。この記事ではエラーが発生した状況と対処法・エラーの内容を紹介します。
と言うことで、この設定をすると10以上でていた赤い×印が一気に一桁まで減ります。使用プラグインとケンカみたいな他のエラー要素さえなければ。
adsbygoogle.push() errorは、モバイルのサイドバーウィジェットにある広告を非表示にすれば消えた。
で、残ったエラーは現在2つ。
うち一つはadsbygoogle.push() errorっていうものなので、多分アドセンス関係だと思われます。
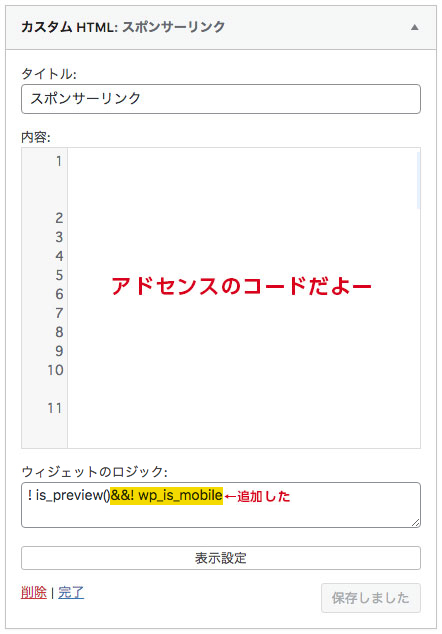
で、コイツのエラーをどうやってバイバイするのかですが、今度はコレです!
! wp_is_mobile()こいつを、ここにぺっと貼り付けてやります。

ちょっとだけ説明の補足をすると、使用しているものは【モバイル分岐の条件タグ】です。これを【Widget Logic】というプラグインのウィジェットロジックエリアに追加して、「モバイルではサイドバーの広告は出さないでってお願いしたから表示すんじゃねぇぞ!」と指定しているのです。
が。
実は設定時にちょっとハマりました。というのも、! is_preview()という分岐タグの存在です。
って思うかも知れませんが、空き箱はコクーン設定からサイドバーに広告表示を設定ではなく、わざとWidget Logicを使ってウィジェットから広告表示をする方法を選択しています。その理由は、記事プレビュー時に広告を非表示にするためです。何故そうしているかについてはこちらの記事で説明しています。
[nlink url=”https://2359-08.com/post-6742″]ザックリ言えば、できるだけペナルティを回避したいからそうしてるという話なんですけどね。
プレビュー時の非表示は特にいいかなーって場合は! wp_is_mobile()だけで問題ないよ。
で、この分岐タグ。単純に2個くっつけとけばOK!……というわけではありませんでした。記述の仕方ってのがあってだな。それをやらないと、広告用に設定しているウィジェット自体がキレイにスパーンと消失(非表示)になってしまうのですよ。
と言うわけで、自分が追加したものはこちら。
! is_preview()&&! wp_is_mobile()分岐タグと分岐タグの間に【 && 】をくっつけて表記しています。何でこんな書き方なのかというと、
複数の条件分岐を同時に指定する時は、「||」及び「&&」で追加します。
affilabo.com
ということらしいです。この辺りの説明は、こちらのサイトさんを見つけられたことで知りました。
Widget Logicの設定と使い方:ウィジェットの表示・非表示を条件分岐で指定 | affilabo.com
Widget Logicは、ウィジェットの表示・非表示を制御できるプラグインです。 WordPressで使える条件分岐タグを利用して、特定ページでのみウィジェットを表示させたり、スマホ画面ではウィジェットを非表示にしたりすることができます。 設定と使い方
ちなみに、分岐タグの複数指定には「||」を使う方法と「&&」を使う方法があるとなっていますが、今回は「&&」で指定しています。なぜかというと、以下の通り。
「&&」 → 【条件1 および 条件2が共にTRUEの場合にTRUE】という時に使う
ということのようです。論理演算子っていうらしいんだけど、説明読んでもよっしゃ!完璧にわかったぜ!っては思えないので、説明してくれているサイトさんをぺたりしときます。
WordPress:カスタマイズするなら覚えておきたい条件分岐について – NxWorld
WordPressを構築する際にほぼ必須なレベルで使用する条件分岐について紹介します。
で、こんなことを言われてもヨクワカンネってなるので、もっと簡単に言えば、
というとてもシンプルな理由です。始めっからそう言えという話。
プラグインを使いたくないんだけど……という場合の修正は、親テーマを編集することでなんとかできるようですが……
CocoonでAdsenseのエラーが表示される場合の解決方法 “adsbygoogle.push() error” | 日常写飯事
Cocoon使用時にAdsenseのエラー“adsbygoogle.push() error: No slot size for availableWidth=0”が出る場合の原因と解決方法について。 | 日常写飯事 (にちじょうしゃはんじ)
テーマの更新がある度に修正なんてやってらんね!なので、このエラーは素直にWidget Logicのお世話になった方が無難だと思います。
ただ、モバイルでウィジェット広告を非表示にしても、新たなエラーが出るんだよ。これはどうするのさ?
次から次へとやってくるエラーコンボ。ウィジェットの処理が終わると現れるのが広告サイズが不明なんだけどエラー。それがこれ!No slot size for availableWidth=0!
このエラーは「どのサイズの広告を出せば良いかわかんねぇんだけど、設定しといてよー!」という感じのもののようです。
もういい加減にして欲しいのですが、放置していても良い事なんてないのでこれも修正しておきます。
修正の方法としては、【はじめっから読み込むサイズを指定しておく】と【コードをちょちょいと弄って条件をくっつける】の2つがあります。
今回は、もうコード見て勉強するの面倒くさいってなったので、広告サイズを固定したユニットを作成して、それをウィジェットにくっつけました。
一応、後からレスポンシブ設定に変更したくなるかもしれないので、自分用防備録として参考サイトもペタリ。
Google Adsenseが表示されない問題を解決してみた
最近ブログを確認するたびにGoogle Adsenseの表示がされていない箇所がありました。プラグインなどと併用してAdsenseを表示していたため、少し諦めていましたが、なんとなく問題を解決してみました。
最後に残ったエラーは1つ!これ、モバイル表示に関するものっぽいんだけど、どうすれば良いかワカランので詰んだ。
ここまで必死にエラーを消すべく頑張ってきたのですが、最後に残ったのがコイツ!
cocoon_localize_script_options is not definedってやつ!
これ、調べてみるとどうやらモバイル表示に関するものらしく、該当箇所をクリックすると【モバイルボタンが固定じゃない場合】と【スクロールに関する部分】で引っかかっているようです。
で、修正の仕方なんですがー……
正確には、やり方はこちらのサイトさんで説明されているので修正自体は可能っぽい感じなんですが。
【Cocoon】javascriptエラーの解決方法 (onTouchStart is not defined) | 日常写飯事
Cocoonのバージョン1.4.2以降に採用された「Passive Event Listener」の機能によるjavascriptエラー“onTouchStart is not defined”が発生する原因と修正方法について紹介します。 | 日常写飯事 (にちじょうしゃはんじ)
子テーマ側から指定じゃなくて親テーマを修正ってなっているので、テーマ更新がある度修正しましょうねコースになってるっぽいんですよね。
それ以前に、読んでみるとちょっとエラーの内容が違うっぽい雰囲気がある。
コレに関してはもう少し探してみないと駄目か……。
……TOPページの広告に関しては、サイズエラーでてるけど今保留にしてる。です。はい。