前回でテーマのインストールまで済ませようと思ったのですが、予想以上に記事が長くなってしまったので分割します。
今回はパーマリンクの設定とテーマのインストールまでです。
パーマリンクの変更 → テーマのインストール/変更
サイトを作る記事の一覧はこっちから見れるよ。
[nlink url=”https://2359-08.com/do-site”]パーマリンクの設定について。
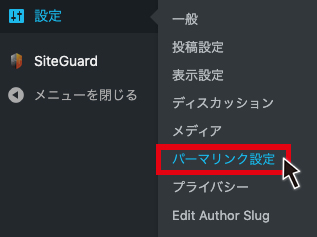
コンテンツを作成する前に設定しておいた方がいいものの一つに【パーマリンク】があります。


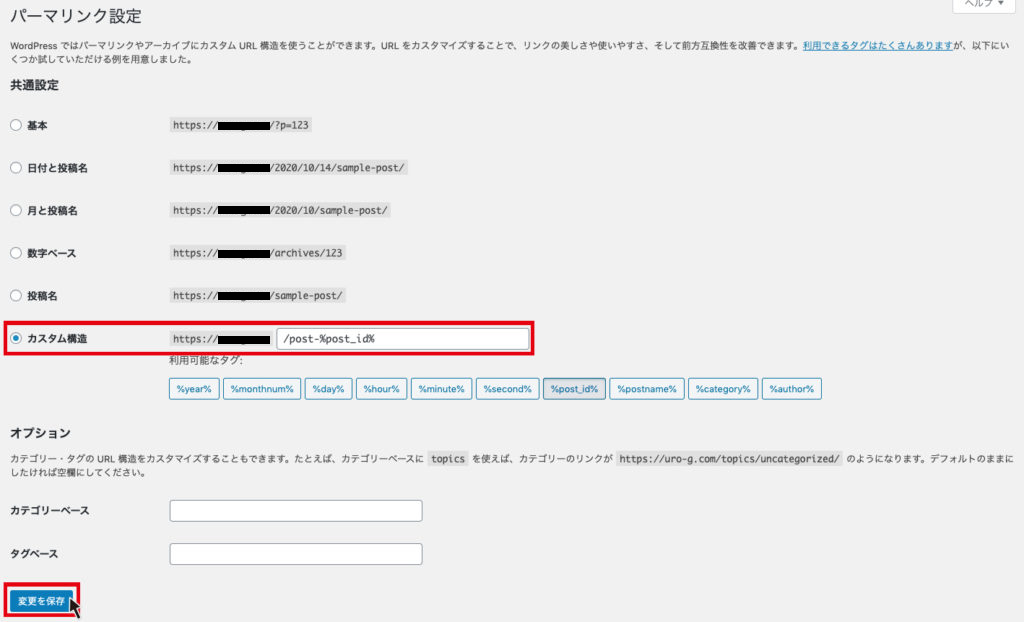
今回は、post-記事の番号で設定することにします。
ところで……パーマリンクとはなんだろう?
パーマリンクは、Webページ毎に設定されているURLのことです。
当サイトの場合、URLはhttps://2359-08.com/ですが、記事毎のURLは/の後ろにpost-記事番号となっています。
この場合、パーマリンクは【/post-記事番号】という事になり、これが記事に対しての個別URLとなります。
パーマリンクは初めで設定しておき、後から変更しない!
パーマリンクは、コンテンツを作成する前にルールを決めておく方が良いです。
そして、一度設定したらどうしても変更しないといけない理由がない限り、変更をしないようにしましょう。
理由は下記の通りです。
・ソーシャルカウントがリセットされてしまう。
・SEOの評価がリセットされてしまう。
同人サイトの場合、一次創作で運営しない限りはソーシャルカウントとSEO評価はあまり気にしなくても良いと思いますが、URLのリンクが無効になりエラーになってしまうのは問題ですよね。
コンテンツの量が多ければ多いほど、修正作業は時間がかかるものになってしまいます。
ですので、一度決めたパーマリンクはできるだけ変更せずに運営していくことが大事です。
パーマリンクの決め方にルールはあるの?
パーマリンクの決め方にですが、閲覧者に対して親切なパーマリンクは記事の名前に設定する事だと思います。
ただ、この場合だと同カテゴリの記事の差別化が難しくなってくるためパーマリンクの文字を決めることが苦しくなる人もいるかもしれません。
投稿のしやすさで考えると、記事番号で表示させるのが一番楽です。記事番号は基本的に変更されることが無いため、パーマリンクが変わってしまう可能性も低いです。
ですが、URLに表示されるのが数字になってしまうため、記事の番号を覚えていない限り管理は少し面倒くさくなります。
設定しない方がパターンは、日本語でパーマリンクを作成することがあります。
日本語でパーマリンクを設定した場合、webブラウザ上では/の後に日本語できちんと表示されているURLだとしても、コピペしてみるとものすごく長いURLになってしまいます。
また、サイトによっては対応していない場合もあり、エラーの原因になってしまうため、パーマリンクは必ず英数字で指定するようにした方が良いです。
テーマをダウンロードしてインストールするぞ!
本日最後の作業は、テーマのインストールです。
で、今回使用するテーマはCocconですが、こちらのテーマはWordPressのテーマ検索から探すことが出来ない野良テーマとなっています。
公式以外のテーマをインストールする場合、配布元さんからテーマをダウンロードしないといけないため、先ずは配布サイトにお邪魔します。
SEO・高速化・モバイルファースト最適化済みのシンプルな無料Wordpressテーマ。100%GPLテーマです。
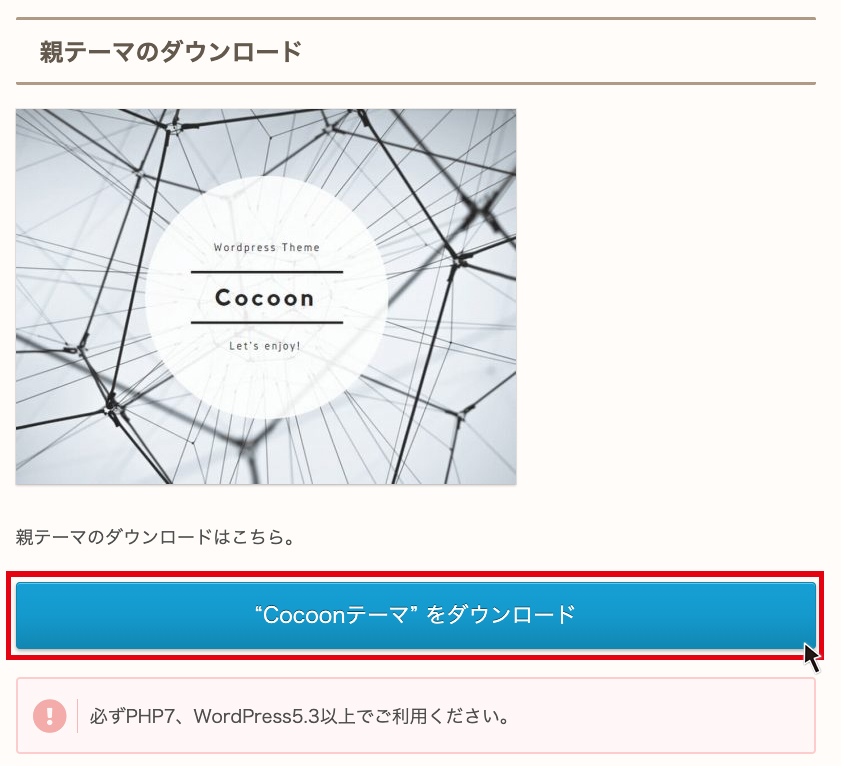
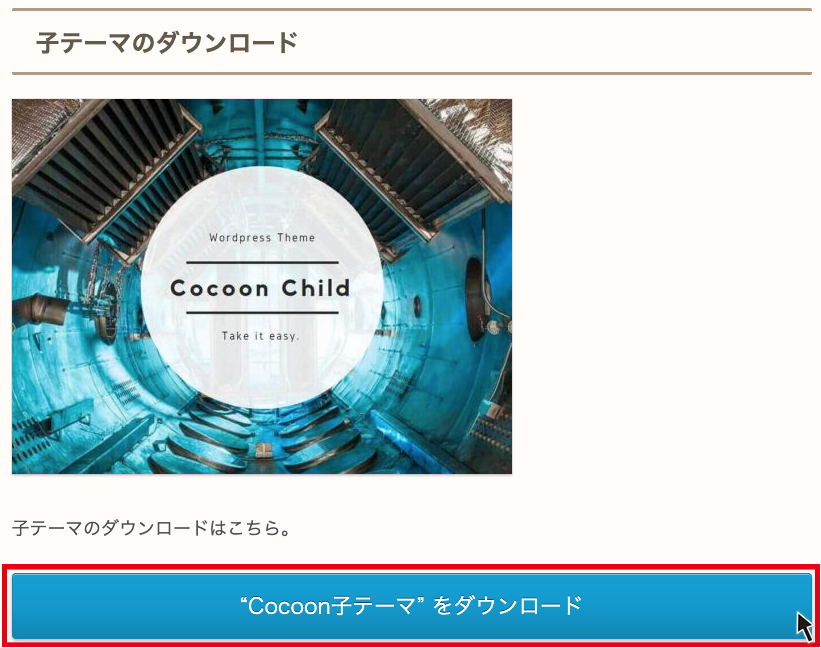
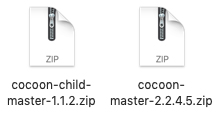
テーマファイルをダウンロードしてくる。必要なのはマスターと子テーマの2種類。
配布サイトにお邪魔すると、とても分かりやすい場所にダウンロードページへ移動できるボタンが設置されていますね。




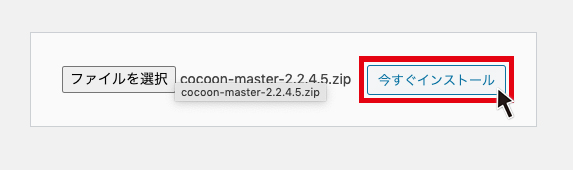
このファイルは、解凍せずにそのままWordPressにアップロードします。

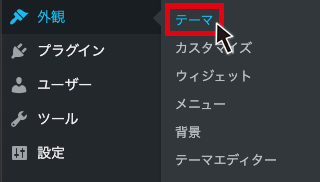
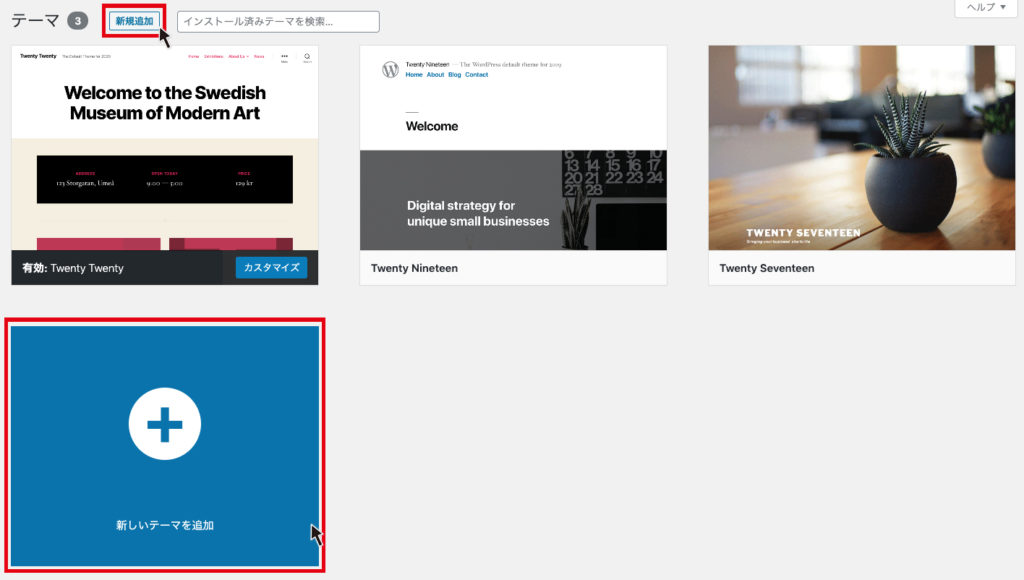
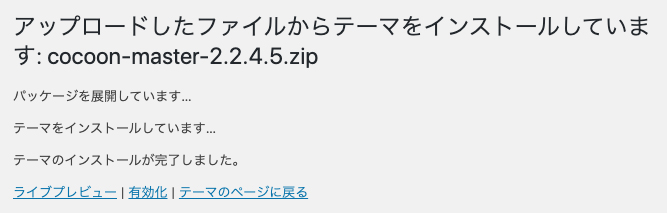
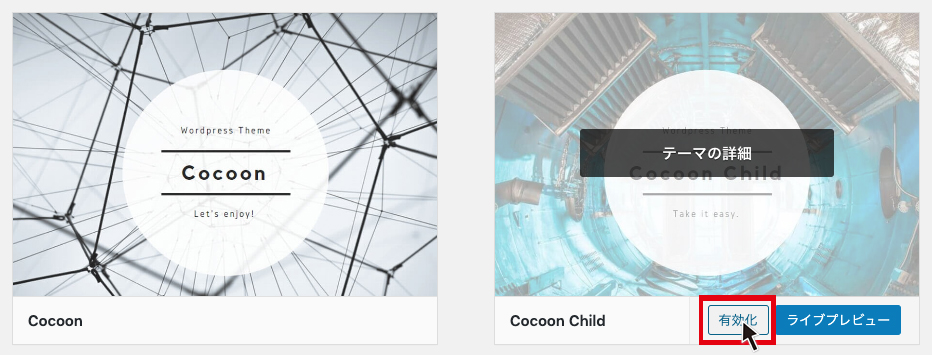
テーマのインストールは、【外観】→【テーマ】から行います。





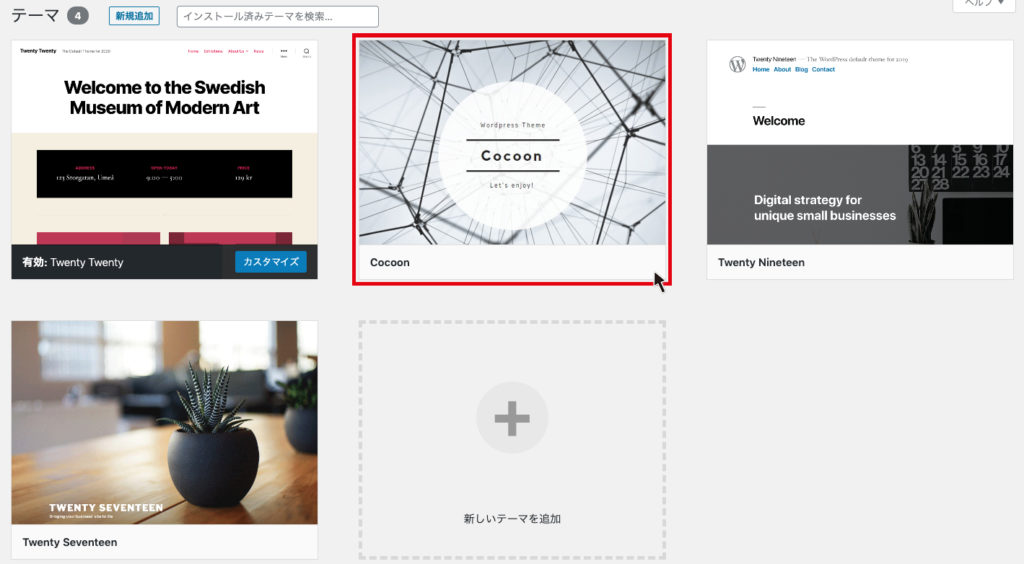
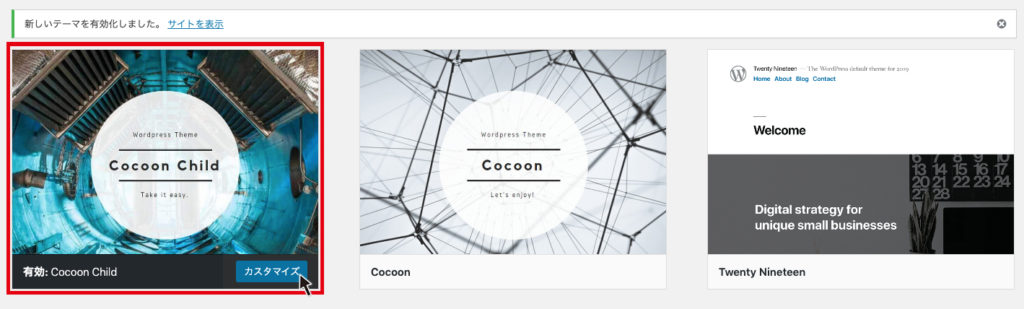
親テーマのインストールが終わったら、子テーマも同じようにインストールします。



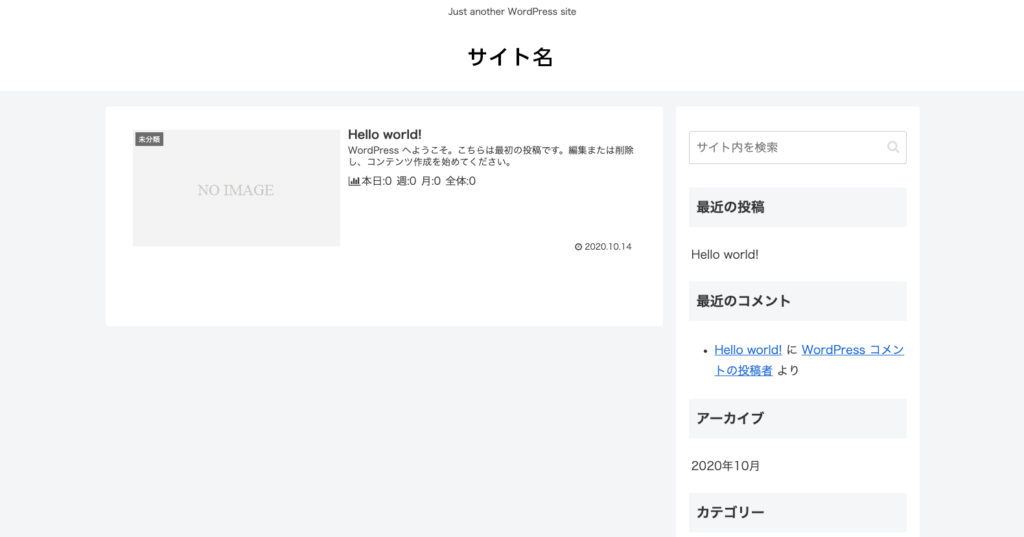
サイトを確認すると、このように切り替えたテーマに着せ替えされているはずです。
何で子テーマを使うの?
何故親テーマではなく子テーマを使用するのかというと、親テーマはWordPressのバージョンアップなどに併せてテーマに変更が加えられる事があるためです。
親テーマに変更が入った場合、個人的にカスタマイズした情報は上書きされ消えてしまうことがあります。
それを回避するために、子テーマというものを作成し独自設定は保存して表示させる必要があるというわけです。
子テーマだけではダメなの?
なぜ親テーマが必要なのかというと、子テーマは親テーマの設定したい部分だけを収納しているスペースになります。
メインのデザインは親テーマから読み込み、変更したい部分だけを子テーマの情報に着せ替えている状態なので、元のデザインが無ければデザインを使用することができません。
と言うわけで、無事Cocconに着せ替えも終了です!
次からはコンテンツ作りだー!長い…………長かった……ここまで。