運営されているサイトのURLは、httpですか?それともhttpsですか?
当サイトは、httpの後ろにsがくっついているURLとなっています。
httpはよく見るのですが、最近では、その後ろにsがくっついているサイトさんって増えましたよね。そして、httpsの前に鍵が付いていたり、保護された通信ですという言葉がくっついていたり。
実はコレ、sがくっついていると、通信が保護されているので、安心してサイトを閲覧出来ますよ〜。と言うことらしいのです。
なので、サイトを作り込む前に、sをくっつける作業を先にしてしまおうと思います。
ところで…httpとhttpsの違いって何?
サイトを閲覧するには、http://という部分が必要です。これは、HTTP(Hyper Text Transfer Protocol/ハイパー・テキスト・トランスファー・プロトコル)と呼ばれるもので、ホームページを見るときの通信手段になります。
サイトは、HTMLと呼ばれるWebページを見せるためにPCに命令する言語で書かれた文章を、プロトコルと呼ばれるものによって、閲覧者に表示させています。インターネットでサイトを見るためには、Webサイトを作った言語ファイルと、それを見せてとお願いする通信手段が必要と言うことですね。
通常、サイトを見るためには、httpだけでも見れます。sがくっついているサイトが増えてきたとはいえ、httpだけのサイトさんも結構いっぱいありますよね。
では、後ろにあるsにはどんな意味があるのかというと、このsはSecureの略です。
セキュアとは、安全を意味する英単語のセキュリティの形容詞……がどーたらこーたら…なので、つまり、セキュリティ関係の何かってことですよね!
ということは、httpの後ろにsがくっついていたら、プロトコルをセキュアで守って通信するから、安心してWebってもOKですぜ!と言うこと。
httpの後ろのsが分かったところで、自サイトにもsをくっつけるぞ!
httpの後ろのsの意味と重要性が分かったところで作業開始です!
まずはSSL設定をする
httpにsをくっつけるために、SSL設定というものを行います。方法は、寝ログさんの記事が分かりやすかったので、それを参考に進めました。
Xサーバー以外の人でSSL設定をするという方は、申し訳ありませんが、やり方を掲載されているサイトさんを探してくださいです。
WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)
XSERVERで常時SSLが無料なので、WordpressサイトをHTTPS化したときに行った全ての手順をまとめてみました。
寝ログさんの記事のお陰で、切り替え作業自体はとてもスムーズに行うことが出来ました。
ですが、使用していたテーマの関係で、エラーが出てしまって随分悩まされることに…。
切り替えが終わったのに、エラーメッセージで真っ赤っか!?
※ここから先は、Surfaramaをカスタマイズしていた時のものです。現在のテーマの内容とは異なります。
と、言う訳で、エラー解決の心強い味方!デベロッパーさんの登場です!
この作業を行った当初は、デベロッパーのデの字も分からないようなビギナーでしたので、ツールの出し方ですら苦戦しました。
なので、(Fキーで出せなかった)一応出し方をメモメモ。
またはF12キー でデベロッパーツールを表示
またはOption +Command(Alt?) +I でデベロッパーツールを表示
(キーボードの設定によってはFキーで違うものが呼び出されるヨ)
以下、スクショ取り忘れまくりの防備録であります。
画像のリンクは手動で変更していく必要があるかもしれない。
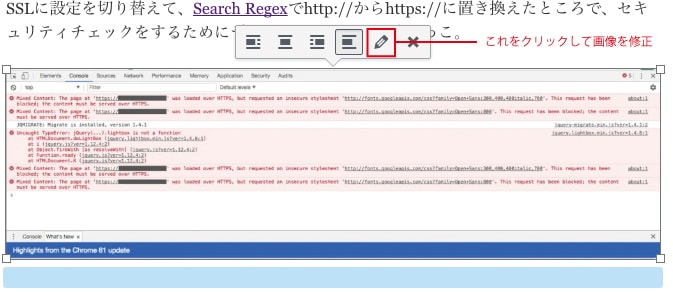
SSLに設定を切り替えると、今までリンクされていた画像はURLのエラーが起こってしまいます。
なので、Search Regexというプラグインを使い、http://からhttps://に置き換える必要があるんですね。
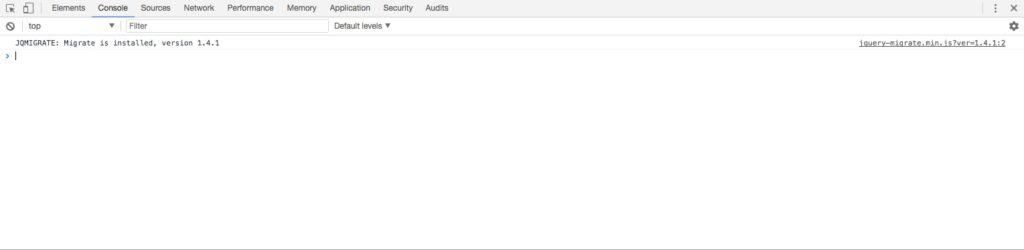
置き換え作業が終わったら、それがちゃんと修正されているのかを確認するためにデベロッパーツールと睨めっこします。
本来は、この画面で赤になっていなければOKです。が。
残念なほど、自サイトは綺麗に真っ赤っかに……。
もう一度言いますが、既に画像を修正は完了しているので、画像のエラーは消えてる状態が本来の状態です。でも、自分の場合はそうはなってくれませんでした。いくつかの画像がこんな風に赤い表示になってたしまっていたんです。
当然、これを修正しなければエラーは消えてくれません。なので修正作業を進めていくのですが、ずぶのド素人には、やりかたが分からないんですよ。
htmlをFTPでサーバースペースにアップしているだけなら、単純にhtmlを書き換えて上書きすればいいと思うのですが、WordPressの場合はそういう感じでもないし…。
そうやって途方に暮れているときに、何となくエラーになっている画像がある記事の編集画面に移動してみました。
で、そこでやったのが、画像をクリックすることです。
何も考えずにやった行動ではあったんですが、以外とこれがアタリだったようです。
引っかかっていたエラーは、http://で画像を呼び出してますよというものなんですが、これを修正するのはクリックして編集するだけでした。
画像の編集画面に移動すると、自動的にhttp://となっていた画像のURLがhttps://に直ってくれたんですよ!
あとは、画像編集画面を閉じ、記事を再保存すればエラーは消えました。
Light Boxはプラグインによってエラーになることも…
どうにか画像の呼び出しエラーを解消できたところで、再びデベロッパーと見つめ合います。そこで何かが芽生えるとかそういうのはまぁ、無いんだけれども。どちらかというと、消えないエラーに憎しみは募っていきはするかも。
確認してみたところ、残っているエラーは2つで、そのうち1つは、どうやらLightBoxに関するものだということは、何となく分かりました。
でも、どうやって修正すればいいんでしょうか?
再び途方に暮れること数時間が経過………。
当時使っていたLightBoxのプラグインはWP jQuery LightBoxというものでした。
デベロッパーと睨み合いながら、どんなに悩んでも修正する術を思い付くことは出来ずに、修正を断念。でも、LightBoxは使いたい。それならいっそのことプラグイン自体を変えてしまえばいいのでは?という結論に。
シンプルで使いやすいと紹介されていても、デベロッパーで真っ赤になるからしょうがないのです。
というわけで、綺麗さっぱりサヨウナラすることにいたしました。
代わりに導入したのは、FooBoxというプラグインです。
特に何か設定するわけじゃないし、ついでにFooGalleryも使おうと思ってこれに変更してみたところ、あっけなく真っ赤なエラーは消えてくれ、一気に問題は解決したんです!
Open+Sans:000に悩まされる
ここまで来たら、残ったエラーはたった1つ。
でも、最後の最後まで頭を悩ませてくれたのがこのエラーでした。
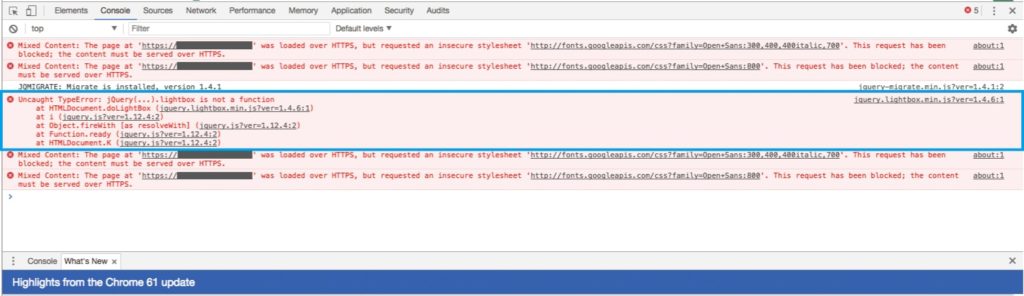
この画面に書かれているエラーメッセージは下記の通りです。
Mixed Content: The page at ‘https://ドメイン’ was loaded over HTTPS, but requested an insecure stylesheet ‘http://fonts.googleapis.com/css?family=Open+Sans:300,400,400italic,700’. This request has been blocked; the content must be served over HTTPS.
Mixed Content: The page at ‘https://ドメイン’ was loaded over HTTPS, but requested an insecure stylesheet ‘http://fonts.googleapis.com/css?family=Open+Sans:800’. This request has been blocked; the content must be served over HTTPS.
エラーメッセージを抜き出して見直してみても、ビギナーには全くもってコレなんだよわっかんねってなる内容。
とはいえ、解決しないことには収まりが悪いので、キーワードを変えまくって調べてみた結果、どうやらGoogle Web Fontsの読み込みが上手くできないよー。と言われているらしいんですね。ということは、Google Web Fontsの読み込みを修正してあげれば直るということなんですが、探しても探してもhttp://fonts.googleapis.com/という記述部分が見つからないんです。
今まで、分からないながら一生懸命カスタマイズしてきました。でも、どうやっても分からないものは分からないんです。畜生!もう不貞寝してやるっ!と自棄になったとき、偶然にもこの記事を発見したんです!
Simplicityの特徴 › フォーラム › Simplicity2に関する話題何でも › SSL化によるエラーを解消できない このトピックには4件の返信が含まれ、2人の参加者がいます
こちらは、Simplicityのフォーラムなのですが、このトピックの中に、
このスタイルシートの冒頭に/*
Name: オレンジメニュー(サブメニューなし)
Priority: 90
Author: yhira
Author URI: http://nelog.jp/
*/
@import url(http://fonts.googleapis.com/css?family=Open+Sans:700);
という部分があることに気が付きました。
しっかり読んで見ると、どうやら自分と状況が似ているようで、もしかしてコレと同じ現象が起きてるのか?と言う事に気付いたんです。
もし、同じ状況だとしたら、このフォーラムに書かれているやり方で問題は解決出来るはず!
早速希望を胸にスタイルシートを見直してみました。それなのに…
探していた部分は、スタイルシートのどこにも無かったんです。
それもそのはず。だって、使用しているテーマが違うので、同じ場所に同じ記述が絶対にあるってことはないですからね。
とやさぐれたんですが、
ということを思い、ダメ元で確認してみることにしました。
そうです。
子テーマのCSSやヘッダー、フッターのPHPばかりチェックしていたので気付かなかったのですが、実はこの記述。親テーマのスタイルシートの方にあったんですね!
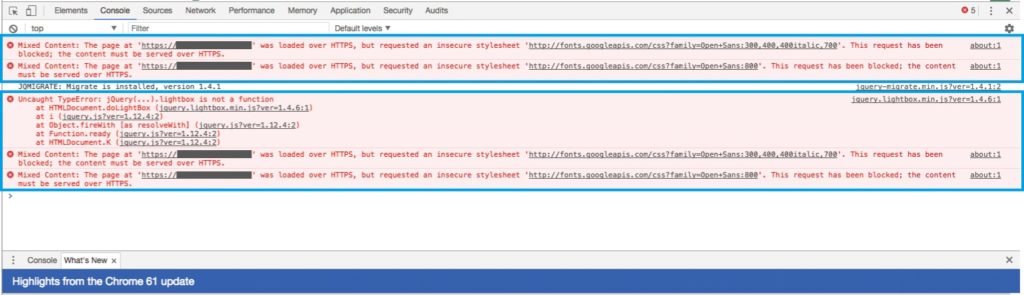
場所が特定出来たので、早速修正してみると……
見て下さい!この綺麗な真っ白状態を!!綺麗さっぱり真っ赤が消えました!
と、いうわけで、エラーを全部解消し、無事SSL設定終了。

ついでにファビコンをくっつけて
![]()
おまけにパンくずリストをちょっと弄ってカスタマイズ終了です。
つ…疲れた…
余談だけど、カスタマイズや記事を増やす前にhttp://からhttps://に変更しておけば手間は半分以下で済んだのに、モノを増やした後にこの作業をすると、とてもめんどくさいことを学んだ、昨日の夜の話でした。








 wp-simplicity.com
wp-simplicity.com