Surfaramaには関連記事を表示する機能ありません。
でも、関連記事が表示されているブログさんを見ているとうらやましいと感じてしまうのですよね。
言う訳で、初心者が頑張れる範囲で、なんとか関連記事のリンクを設置いたしました。
色々と納得いってない部分はあるんですが、現状ではコレが精一杯。
なので、取りあえず今はコレで一時的に納得することにします。
何故自力で設置しようと思ったよ?
使用しているテーマで関連記事を表示させる機能が元々無かった場合、ソレを設置する方法としてあるのはプラグインを使用するか自力でphpを編集するかだと思います。(場合に寄っては別の方法もあるけれども)
もっとも簡単な方法は、当然プラグインを使うと言う方法です。
でも、今回は自力編集で頑張ることにしました。何故かというと、プラグインの使用で表示させようとした場合全てのul liに影響が出てしまい、ピンポイントでカスタムが出来そうになかったのです。
サイトの見た目とプラグインのデザインがあっていない感じがして気持ち悪かったので、自力設置に踏み切ったのでした。
自力で設置するには、phpを編集するしか無い。
とは言え、自力でphpを書くなんてことは出来ないので、参考にさせてもらえそうなサイトさんを探して作業することにします。
で、見つけたのがコチラ。
プラグインなしで関連記事を表示する方法[WordPressカスタマイズ]
WordPressの記事下などにある関連記事をプラグインなしで表示する方法です。
WordPressのsingle.phpを編集して記事の下に関連記事を出力する | Plusers
良くアクセスされる人気ブログの記事の下には、必ずと言って良いほど関連記事が表示されています。関連記事を追加し、トラフィックを向上させましょう。今回は、WordPrssの記事にプラグインなしでサムネイル付きの関連記事を出力する方法をご紹介します。
初めは、寝ログさんをみながら行っていましたが、上手く設定出来なかったのでPlusersさんのやり方で作業を進めました。
作業手順は以下の通り。
- single.phpの記事の終了タグ前に、関連記事を呼び出す記述を追加。
- style.cssにデザインを整えるためのCSSを記述。
phpのコードはヘタに弄るととんでもないことになるので、そのままごっそりお借りしています。
デザインのみ、自分のサイトに合わせて調整していくという感じです。
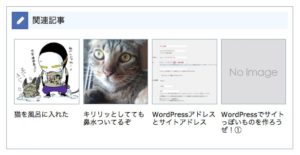
と言うわけで、無事関連記事を表示させることに成功いたしました!これで一段落。