※こちらの記事は、phunk使用時での記事になっております。
夜中に一度起きてしまうと、なかなか寝付が悪いこともある。
結局眠れなくて、本日は体がもの凄く怠い一日でした、コンバンハ。
寝不足は体に毒だと常日頃から思っているナカであります。
平成という年号も、気が付いたらあと9日。目の前に迫る大型過ぎる連休と新年号が、ここに来て漸く実感出来るという感じでしょうか。
さてさて。
当サイトは、内部リンクをブログカードを使用して紹介しています。
で、今までブログカードはプラグインを使用していました。
[nlink url=”https://2359-08.com/post-708″]ですが、この度テーマを変更したときにプラグインからプラグイン無しでブログカードを使用する方法に切り替えています。(まだ修正が終わっていない記事もあります)
これで、プラグインに依存せずブログカードを使用することが出来る様になったのですが、実はこの作業をしたことで、一つ問題が起こってしまいました。
それは……
ということ。
そうなのです。実は、プラグインの使用を止めたことで、外部リンクがブログカードとして表示出来なくなってしまったんです。
実際やってみると、このように残念な見た目になります。
この紹介URLは、当サイトの内部リンクではないのですが、表示されてしまうのは、今書いているこの記事の内容です。
例えURLが当たっていたとしても、表示される内容が違うのだから、自分がお世話になったサイトさんを紹介することが出来なくなってしまうので意味がありません。
というわけで、この問題を解決する方法を探すことにしました。
WordPressには、デフォルトでブログカードみたいな機能があるけど、アレは使わないの?
先ほど、外部ブログカードは表示されないと書きましたが、実はそれはちょっと間違っています。というのも、WordPreesには、URLを貼るだけでブログカードが生成されるembedという機能が実装されているからです。
でもこの機能。機能自体はありがたいんだけど、かなり微妙なんですよね……
何がなのかというと、デザインがかなーり微妙ということ。
それでは早速。実物を見てみることにしてみましょう。

ご覧頂いてわかる通り、embedを使うと、無駄に巨大なブログカードになってしまうんです。これ、ぶっちゃけ邪魔じゃないですか。だってでかいし。なので、この機能をそのまま使っている人ってあんまり見かけません。
で、コイツをなんとか出来れば、URLを貼るだけでブログカードが生成されるので、手間が大分無くなるんですが、自分はこのカスタマイズに挫折しました。
何回やっても変更出来ないので、とりあえず放り投げています。むりー。
embedが使えないなら、ブックマークレットを使えばいいじゃないか!
embedのカスタマイズに挫折したとはいえ、サイトのデザイン的なところを考えると、やっぱりブログカードっぽい見た目でリンクはしたい。
そんなわがまま心が、諦めることを邪魔してくれやがります。
こうしたいんだ!と思うと意固地になることって有るじゃ無いですか。どうしても諦められないので、どうにかしてブログカードを使いたいんですよ!なので、意地でも別の方法を探すことにします。
で、見つけたのがこちらのサイトさんです。
はてな風のブログカードをブックマークレットから作ってみよう! | 株式会社グランフェアズ
こんにちは、めぐたんです。
ブログを書いていると、参考記事や過去に書いた記事など別ページへのリンクを貼る機会が何かと多くあります。…
こちらの記事によると、ブックマークレットというものを使えば、かっこいいブログカードが作れるんだとか!
しかも、頭の痛くなるような設定は特にないっぽいです。
そうとなれば、是非使ってみるに限るってものでありますよ!いそいそと説明通りに作業を進めていきます。
ブックマークレットの使い方はとても簡単で、ブックマークバーにブックマークレットを追加しておけば、ブログカードを作りたいサイトで、このブックマークレットをポチって自分のサイトにコピペしてあげれば、あら不思議!
「絵が上手くなりたいです」と質問したら、「絵をとにかく、たくさん描け!」といわれてしまった。 でも、全然上手くならないんだけど。それって何でなんだろう? ということについて、考えてみる。
こんな感じでブログカードになってくれるんですね!なんとこの!憎いヤツめ!
ブックマークレットを使うために設定をしておこう!
で、このブックマークレットでブログカードを作る方法ですが、実はブックマークレットをクリックしてコピペしただけでは、デザインが崩れてしまっている状態です。
なので、CSSでレイアウトを整えてあげる必要があるのですが、そのコードがぱっと見で見つけにくくて、若干迷子になってしまいました……。
いやね。文章をちゃんと読めば見つけられるんですが、自分みたいに情報をかいつまんで読んでしまうタイプだと、中々見つけられないって事もあると思います。
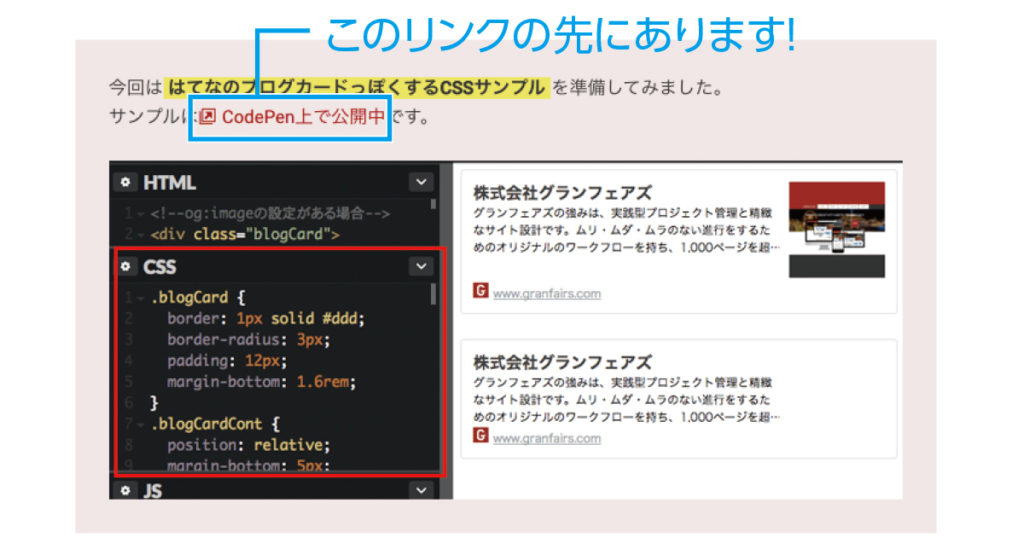
というわけで、CSSはどこにあるのかですが、実はココにリンクがあるんです。
このCodePen上で公開中という部分をクリックしてあげると、サンプルのようなブログカードにしてくれるCSSをお借りすることが出来ます!
でも、ブックマークレットも万能というわけでは無いんだなぁ
これでデザインがかっこいいブログカードで、外部URLを紹介することが出来る様になりました!
しかし、残念なことにこのブックマークレットも、全てが完璧という訳では無いみたいなんです。
どうも、メタディスクリプションがうまく設定されていなかったりすると、サイトの内容を紹介する抜粋部分が、undefinedと表示されてしまうみたいですし、紹介したいサイトによっては画像が上手く表示されない現象が起こるようです。
でも、現時点ではこれが精一杯なので、今はこの方法で他の方法をのんびり探していこうかな。