当サイトは、画像をLightboxで拡大表示が出来るようにしているのですが、プラグインはMeow Lightboxを使用させてもらっています。
で、このMeow Lightboxというプラグイン。個人的には結構好きなんですが、リンクを設定したバナーまで拡大表示されてしまうという部分に頭を抱えておりました。
そんなにWeb関係は詳しくないので、正直ソースコードをカスタマイズするのは頭が痛いのです。
なので、今まで必要に応じたら何とかしようと先送りにしていたのですが、ここに来てどうにかしないと前に進まない状況が発生してしまいました。と言うわけで、漸くLightboxの設定を個別にどうにか出来ないのかを調べることにいたしました。
Meow LightboxでLightboxを設定するとどうなるの?
Lightbox系のプラグインの中で、敢えて日本での情報が少ないMeow Lightboxを選んだ理由は、WrodPressをいじり始めた頃に他のプラグインで納得いかないところがあったか、使ってるテーマとあわなかったからかどちらかの理由だったと思うのですが忘れてしまいました。
さて、このプラグインを有効化すると、配置している画像がLightboxで拡大表示されるようになります。Lightboxのプラグインなので当然ですよね。
で、その拡大表示に関してなのですが、基本的に全ての画像が拡大表示されてしまうという認識でした。何故そうなるのかは後で説明します。
実際は、拡大表示されないページも存在しているのかもしれませんが、少なくともメインである記事ページやギャラリーページに関しては、問答無用で全ての画像が拡大表示されます。
画像一枚一枚に個別設定をせずとも、画像を追加した時点でLightboxが適用がされてしまうということですね。
ソレによって起こる不具合って?
では、プラグインを有効化することで何が不都合になるのかというと、
ということです。
プラグインによっては、画像ごとにライトボックスの処理をするかどうかを設定(画像を追加するときにメディアにリンクするかの有無を選択することで、ライトボックス処理をするかどうかを設定できたはず)出来るものもあったと思いますが、Meow Lightboxは画像を配置したら自動的にライトボックスが適用されます。
画像ごとに個別で設定なんてしません。
自動的にライトボックス処理されるようになってしまっています。
とは言え、普通にサムネを拡大して画像を見やすくしたいという目的で使用するには楽が出来るので便利なのですが、ここで一つ問題が。
そうです。実はこれが大きな不満点。
Meow Lightboxを有効化してしまうと、画像は何でもかんでも拡大表示されてしまうため、リンクバナーの画像だろうが拡大表示します。そのせいで、リンク先に飛ぶという設定がまるっと無視されてしまう訳です。
何でこんなことが起こるの?
じゃあ、何でこんなことが起こるのかというと、正直詳しいことは分かりません。
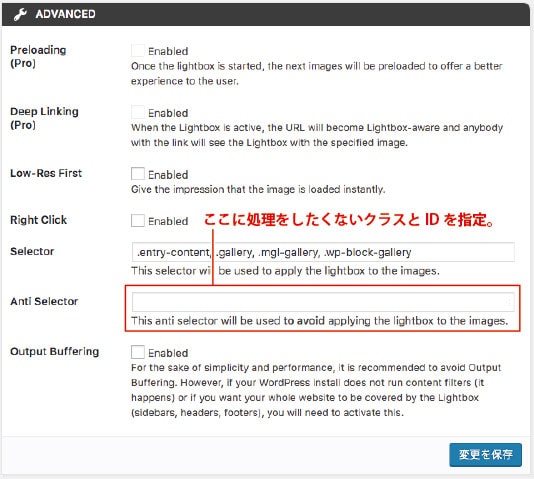
ただ、何となくこうなのかなと思い当たる節はあります。それが、Meow Lightboxの設定画面にあるADVANCEDという項目。
ADVANCEDの中にSelectorという項目とAnti Selectorという項目が存在しています。
それぞれ内容はこんな感じです。
Selector
This selector will be used to apply the lightbox to the images.
Anti Selector
This anti selector will be used to avoid applying the lightbox to the images.
日本語じゃないので、翻訳さんに頑張って貰って日本語に直してみます。
このセレクタは、画像にライトボックスを適用するために使用されます。
アンチセレクター
このアンチセレクターは、画像へのライトボックスの適用を回避するために使用されます。
素直に翻訳されてくれて良かった。内容としては、セレクタの方で指定した項目は、ライトボックスが適用され、アンチセレクタで設定した項目はその設定が解除されるという実に簡単な説明でした。
で、初期設定だと、セレクタには.entry-content, .gallery, .mgl-gallery, .wp-block-galleryが入力されており、アンチセレクタは空欄になっています。
つまり、エントリーとギャラリーに配置された画像は、自動的にライトボックス処理するよーって指定されてるということです。
別の言い方をすると、アンチセレクタの設定が無いので、エントリーとギャラリーに画像を配置するとリンクバナーだろうが、画像だったら全てライトボックス処理するからねと言う事です。
なんてこったい。
でもソレだと拙いんです。だからなんとかしたいんです。
とはいえ、イラストや写真を展示しているだけの場合なら、その状態でも特に不便はありません。寧ろ、小さいサムネが大きな画像で見やすくなるので、都合が良いというもの。
じゃあ、何にそんなに頭が痛くなっているのかというと、他のサイトにリンク設定しているバナー画像が上手く作動しないということです。
通常、リンクバナーは、クリックすればリンク先に設定したURLに飛ぶ事ができますよね。
ですが、Meow Lightboxを有効化すると、そのリンクがライトボックスの処理に邪魔されてしまい、リンク先のURLに飛べなくなってしまうのです。
この現象の解決策として最も簡単なのは、リンクはバナー画像を使わずテキスト形式で設定すること。
確かにこの方法だと確実ですし、一番早い解決方法なのですが……
という不満は出てきてしまいます。
そんなわけで、どうにかして画像を表示させたまま、リンクの貼られた画像のライトボックス設定を解除出来ないかと方法を探す事しました。
設定を変更するポイントはSelectorとAnti Selector
先ほど、ADVANCEDという項目の中にSelectorとAnti Selectorというがあると書きましたが、画像にライトボックスを適用するかしないかの設定はこのAnti Selectorで指定することが出来ます。
では、どのように設定するかというと、方法は以下の通り。
Anti SelectorにLightboxで表示させたくない画像のあるクラスを指定する。
ただこれだけです。
そう。作業自体はとても簡単なのです。アンチセレクタの項目に、処理されたくない画像のクラスを設定してあげれば解除出来るんです。
と、思いますよね?実際自分もそう思った。
でも、実はここに大きなトラップが待っていた訳ですよ。
そうです。アンチセレクタにクラスを指定すると書きましたが、そもそも相手側が用意してくれているリンクバナーには、CSSでクラス設定がされていない場合があります。
こういうった状況だと、アンチセレクタにクラスを指定することが出来ません。よね。なので、リンクバナーとして使用したい画像には、CSSでクラス設定する必要があるということになるわけです
そしてCSSに慣れていない自分はここで思いっきりつまづきました。
設定方法とつまづいた箇所。
と言うわけで、防備録代わりに躓いた箇所と設定方法をメモしておきます。
手順としては、
- リンク情報をコピーする。
- それを自分のサイトの表示したい場所に貼り付ける。
- HTMLのリンクコードにCSSのクラスやIDタグを設定していく。
- カスタムCSSでリンクコードに指定したCSSを整える。
- Meow Lightboxに設定したクラスとIDを追加する。
の5項目です。
試しに、空き箱。へのリンクを設定していきます。
1.リンク情報をコピーする。
まず、空き箱。のURLとリンクバナーのURLを入手します。空き箱。のリンク情報はこんな感じです。

URL:https://akibako.info/
バナーURL:https://akibako.info/img/banner.jpg
実際に必要なのは、サイトのURLとバナー画像のURLなので、この2つをコピーしてテキストツールにでも置いときます。
2.それを自分のサイトの表示したい場所に貼り付ける。
次に、この情報を、HTMLで使用できるようにタグで表記に編集します。
<a href="https://akibako.info/" target="_blank"><img src="https://akibako.info/img/banner.jpg" /></a>
編集した後はこんな感じになりますよね。
3.HTMLのリンクコードにCSSのクラスやIDタグを設定していく。
通常なら、2の作業で作ったタグをHTMLに追加してあげれば、リンクバナーは正常に表示されるはずです。
しかし、Meow Lightboxを有効化している場合はリンクが上手く設定されず拡大表示に強制的に切り替わってしまうため、にこのタグにCSSの設定を付け足してあげる必要があるわけです。なので、
<a id="link_aslink" href="https://akibako.info/" target="_blank"><img class="link_img" src="https://akibako.info/img/banner.jpg" /></a>この様に指定することにしました。
aタグにはlink_aslinkというクラスを。imgタグにはlink_imgというIDで、それぞれ新しく指定しておきます。
クラスやタグの名前は、自分が分かりやすいように付けて良いと思います。
4.カスタムCSSでリンクコードに指定したCSSを整える。
タグにCSSを設定しただけでは上手く認識されないため、次はカスタムCSSで
.link_aslink {
float: left;
height: 40px;
margin-top: 15px;
white-space: nowrap;
}
#link_img {
margin: 0px;
}と指定しておきます。CSSのスタイルは自分の都合に合わせて調整で。
5.Meow Lightboxに設定したクラスとIDを追加する。
で、ココまで設定が終わったら、最後の仕上げとして、Meow Lightboxのアンチセレクタにバナー画像は処理しないでねと指示を出す設定をします。

アドバンスのアンチセレクタのボックスに、先ほど記述したクラスとIDを追加してあげます。
自分の場合は、aタグにはlink_aslinkというクラスを。imgタグにはlink_imgというIDにしているのでこの場合、
.link-banner, #link_aslink
の2つをアンチセレクタの部分に追加します。
ここで重要なのは、2つ以上を指定する場合はかならず ,(カンマ) を追加して区切る事!
これが外れてしまっていると上手く認識されず、このタグを追加したページの画像は全て読み込み中のエラー表示に変わってしまうので、注意が必要です!
これで全ての作業が完了。
実際に貼ってみたバナーはこの様な感じです。
やってることは単純なんだけど、実はこの表示に出来るまで結構長い間悩んでいました。
Web関係のお仕事や、こういう事に詳しい人からは何を悩んでるんですか?と突っ込まれそうですが、未だに手探りで勉強中の身には、コレの解決方法を探し出すのも結構な難易度でした。
Meow Lightbox、あんまり使っている人が居ないのか日本語での情報が殆ど無いけれど、使い勝手は良いですし、写真系のギャラリー関係にはかなり融通が利きそうなプラグインではあります。
と言うわけで、今まで頭を悩ませていた特定の画像でのライトボックス処理を強制解除することも無事出来たので、もっとMeow Lightbox使ってくれる人増えてくれるといいな。
因みに、プラグインのアイコンが猫のキャラクターで可愛いよ。
写真家による写真家のためのライトボックス…





