このサイト、イラストと猫がメインで考えていたはずなのに、一向にギャラリーが増えません。が、一応ね。ギャラリーページはあります。
で。
ギャラリーとLightBoxのプラグインですが、今までFooGalleryとFooBoxを使用しておりました。
それを今回、Meow Gallery&Meow Lightboxに変更いたしましたよ。
何でプラグインを変更しようと思ったの?
使い勝手がよいと言われているFooGallery。
なぜ変更しようかと思ったかというと、このプラグイン。実は登録制です。
登録しないと使えないのですよね。なので一応登録してみました。するとー…
そうなのです。なんか、通知が思った以上にたくさん来るんです。
それがちょっと気になっていたトコロではありますが…でも、使うのに不便があるわけではないですし、通知自体はプラグインのためを思ってのアナウンスだと思うのでスルースキル発動で使用させて頂いていたのですが……
そうなのです。悲しい事に、まさかの表示エラーッッ!!
ギャラリー自体が使えなくなってしまいました。使えないという叫びはコチラからも確認出来ます。切ない。
[nlink url=”https://2359-08.com/post-1172″]何故使えなくなってしまったのかという原因は全く分かりません。(プラグインをアップデートしたらバグったようです)
ですが、元々少し不満があったので、何か別のプラグインに変えちゃえ!ということで、別のものを探すことにしましたよ。
見つけたプラグインはMeowプラグイン。可愛いアイコンが気になるアイツ。
そんなわけで、Fooさんに代わるプラグインが無いかと探してみたところ、Meowというプラグインを発見!それがMeowプラグイン!
で、このMeowプラグインシリーズ。作成されているのは、ジョディ・メィオさんで、東京在住の方です。
なので、サンプルページには日本の風景が!?
Meow Apps | WordPress Plugins for Image Lovers
Meow Appsは、東京在住のソフトエンジニアであり写真家でもあるJordy Meow (ジョディ・メィオ)が2015年に創設したものです。
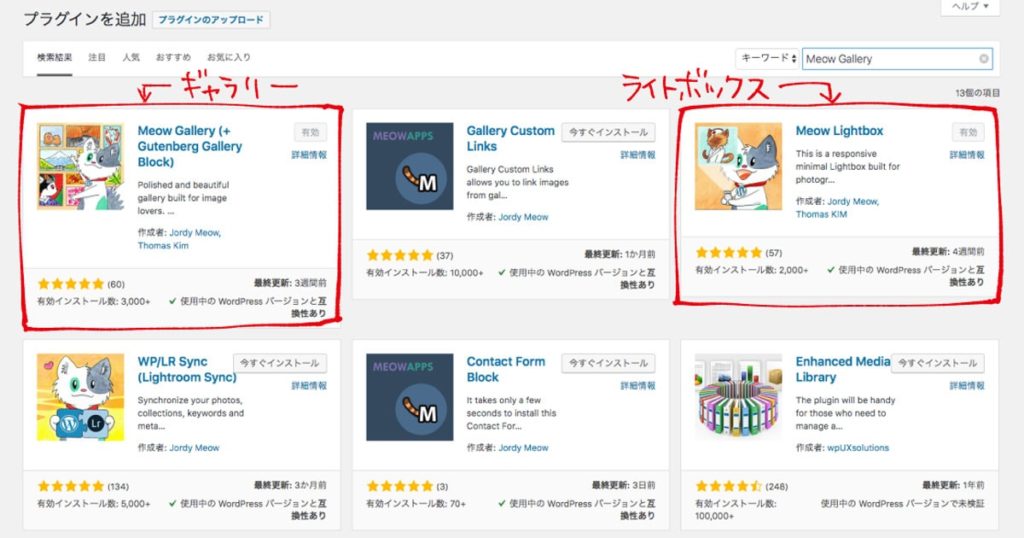
今回お借りしているプラグインはこの2つ。

記事修正&画像追加をした2019年現在では、結構使用者の多いプラグインに成長しているようです。因みに、このプラグインを見つけた2017年当時は、レビューの数字はたったの6人でした。なので、導入はちょっと不安を持っていました。使い方分かるかなぁ……という意味で。
Meowシリーズは、現在は種類が増えています。青色アイコンでMの後ろに尻尾が付いてるものが旧アイコンです。2017年の時は、ギャラリーとライトボックス、あともう一つ何かのプラグインの3つだけがリリースされていたように記憶しています。
ところがー……日本での使用紹介は殆ど見ません。使い方を紹介して下さっているサイトさんは、たったの1箇所です。つまり、自分が導入した当時は……ゼロ!使い方は手探りだったのです。
それくらい、ギャラリー用で使用している日本でのレビューが見つけられませんでした。
が。実は当時からレビュー評価は高かったのです。英語だから使い方の説明は以下略。
さて。このMeowプラグインですが、使用した印象はどうだったのでしょうか?
Meow Galleryは、WordPressのギャラリーをカスタマイズして使用するプラグイン。
WordPressには、デフォルトでギャラリー作成機能があります。が、正直見た目が非常に微妙……という印象を持っている人は多いのでしょうか。
ギャラリーページを作ろうと思って作り方を調べると、こう言うプラグインがあるよ〜とオススメ記事が沢山出てきます。
確かに、表示したい画像をぺぺぺっと配置しただけですよ〜という印象があるのは否めません。実際自分も思った。
と。なので、ちょっとカッコよく見えるギャラリーにしたい人は、プラグインを積極的に導入しますよね。
Meow GalleryはWordPressのギャラリー機能を使用してレイアウトを構築するプラグインです。
なので、見た目のデザインはというと……
というのが正直な感想です。なので、見た目重視のギャラリーを作りたい場合は、素直に別のプラグインを探した方が良いかもしれません。
ただ、Meow Galleryは、設定がとても簡単です。そう。簡単なのです。
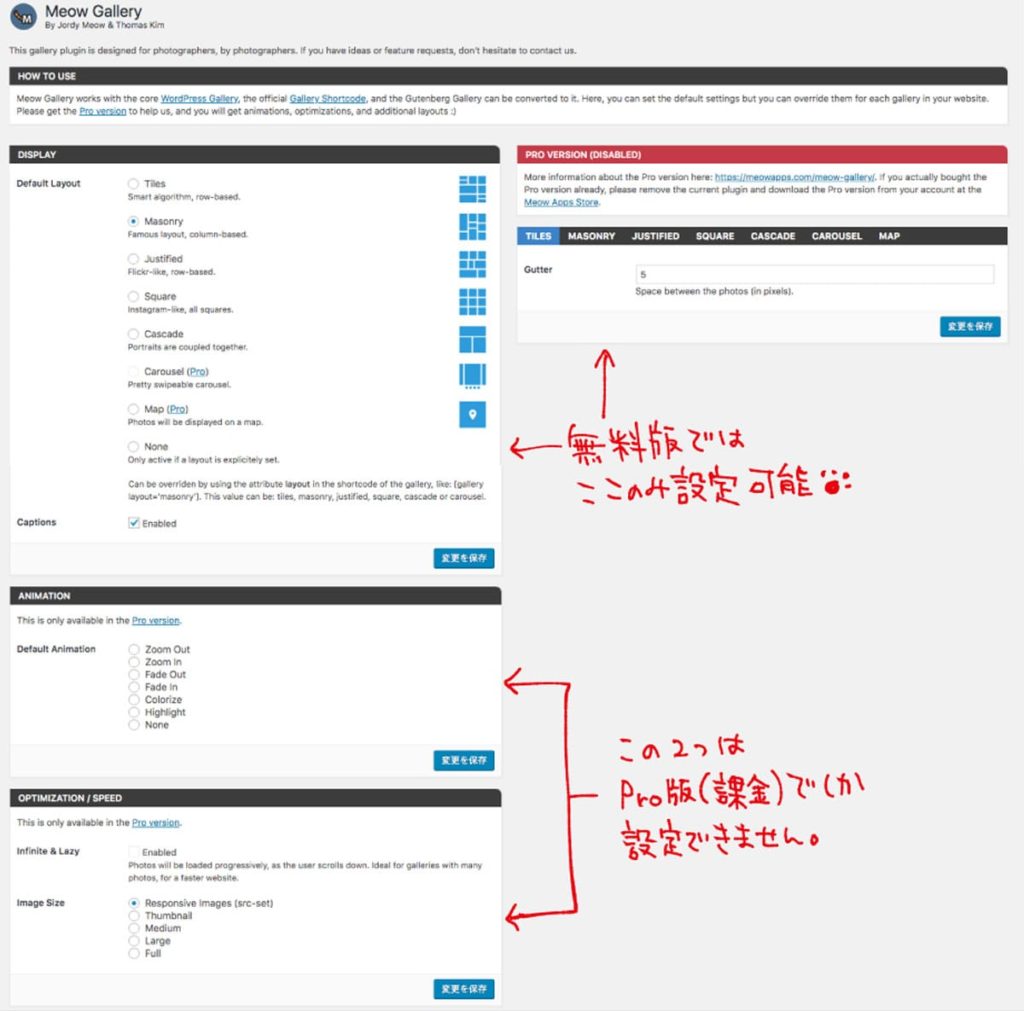
お布施をしないで無料でお借りする場合(すみません)は、DISPLAY以外触れる場所がありません。なので、ココ以外いじる場所が無いのです。
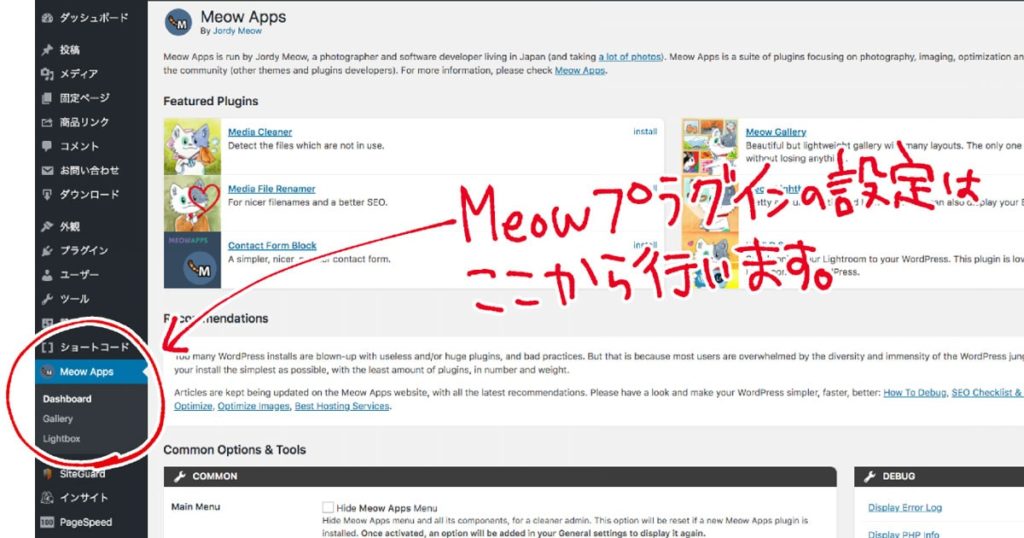
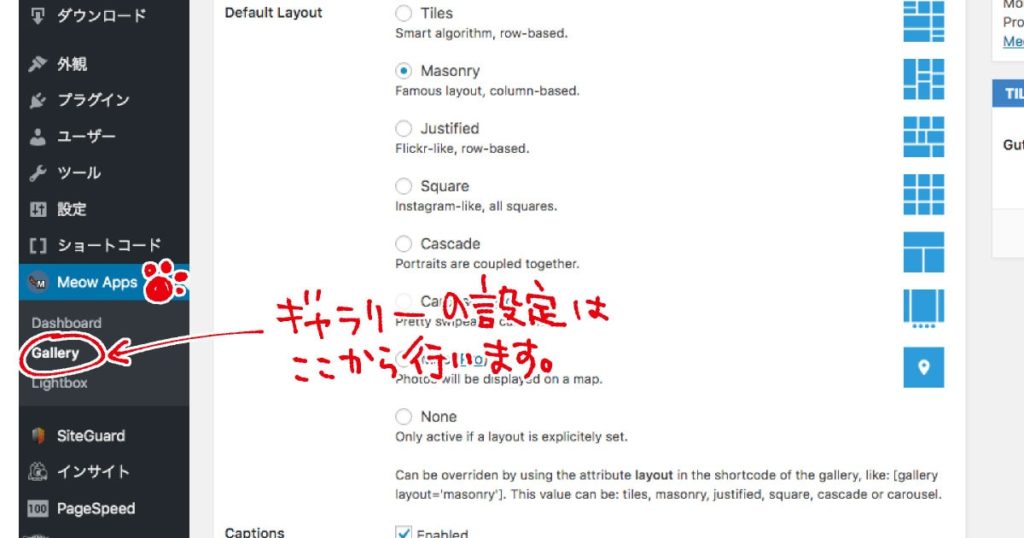
Meow Galleryのざっくりした使い方ですが、プラグインをインストールすると、ダッシュボードのメニュー画面に、【Meow Apps】という項目が追加されます。まずはココをクリック。

ギャラリーを設定する場合、Meow Appsの中の【Gallery】をクリックします。

クリックすると、この様な画面に切り替わります。ギャラリーの設定はここから行います。

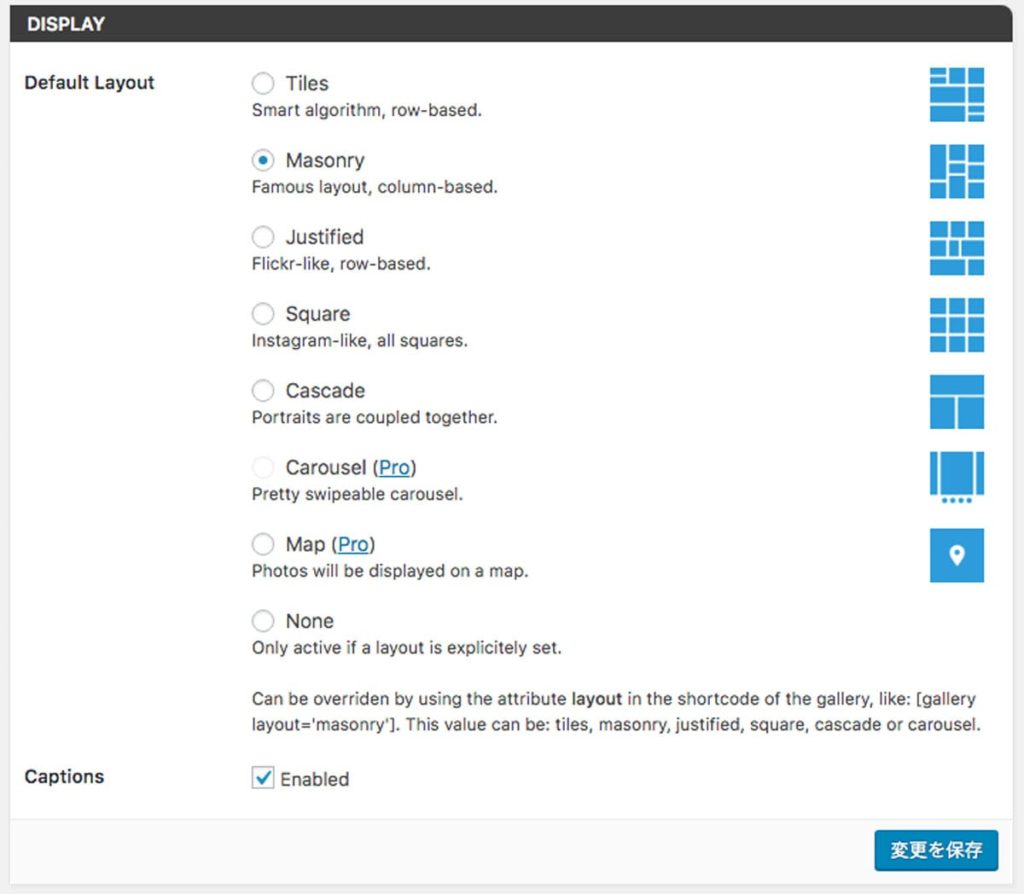
まずは、ディスプレイの設定。ここでは、ギャラリーの展示方法を設定することが出来ます。

レイアウトの設定の種類はこうなっています。
タイル(Tiles)
タイルは横のライン沿うように、縦横を調整して配置するレイアウトです。横幅は、レイアウトに合わせて自動調整されます。

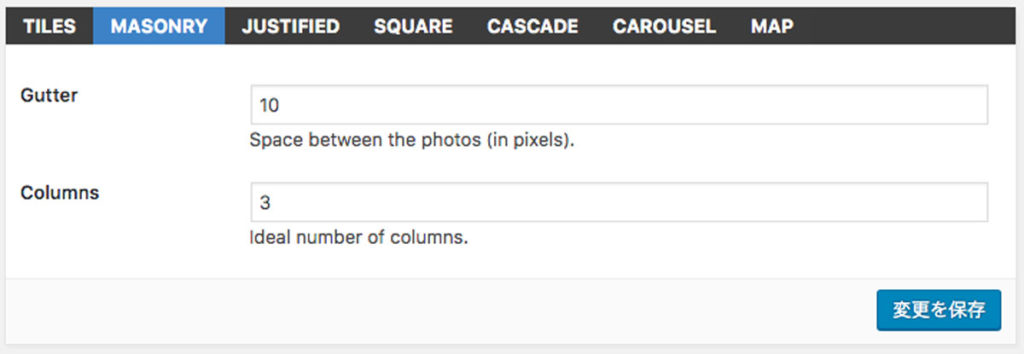
石積み(Masonry)
石積みは列ラインに沿うように、縦横を調整して配置するレイアウトです。立て幅は、レイアウトに合わせて自動調整されます。

正当化(Justified)
正当化は、Flickrのようなレイアウトです。

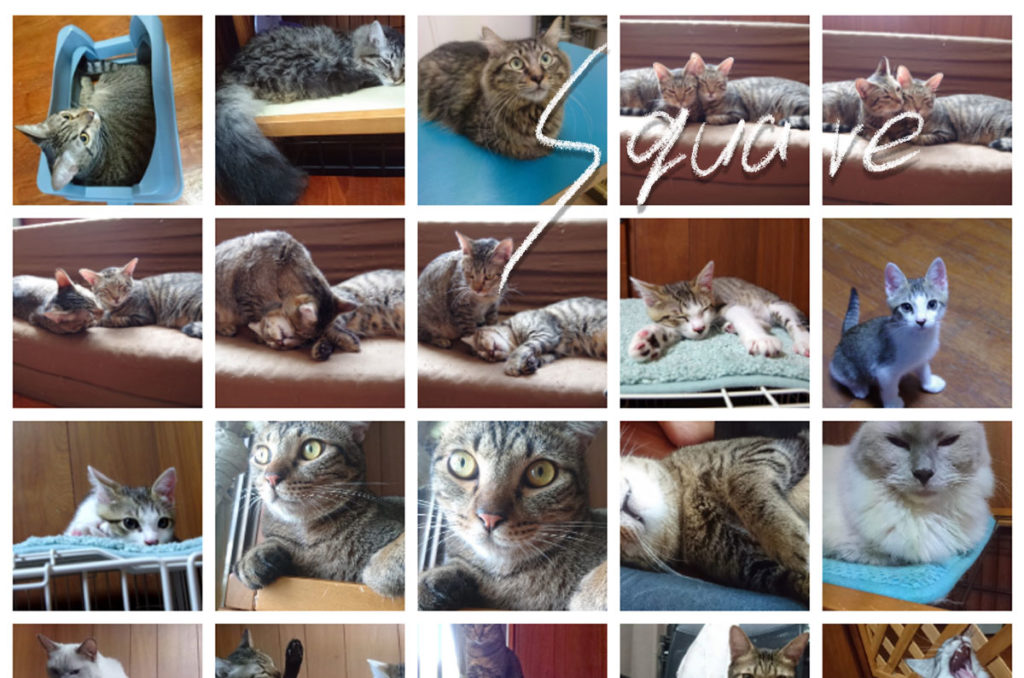
平方(Square)
平方は、全て正方形で配置されるレイアウトです。Instagramのような感じになります。

カスケード(Cascade)
カスケードは選択するとこのようになりました。追加した写真の順番でみっともない状態になってしまっていますが、どうやら、回り込みはきちんとされるようです。一番始めに大きな写真を表示し、下にそれぞれ写真が連なっていく…ような感じのレイアウトになるみたいですよ。

カルーセル(Carousel)/地図(Map)【Pro】
カルーセルとマップはプロ版になります。カルーセルはスワイプが可能になる設定……ということなので、多分、スライドがスワイプで可能になるっていうものかと。マップは写真が地図に表示されるようになるとのことです。
無し (None)
何も設定しないとこのようになります。

各レイアウトは、ここから設定を変更することが出来ます。上部にある文字をクリックすると、タブが切り替わります。

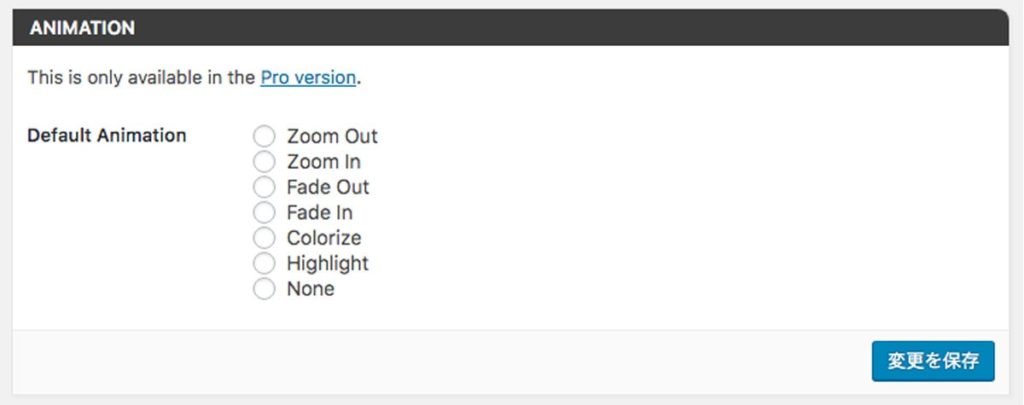
アニメーションは、配置した画像に対してどのような効果を付けるかを設定出来る様です。こちらはプロ版になります。(無料では使用不可)

オプティマゼーションとスピードでは、画像の表示速度とサイズを設定出来る様です。Infinite&Lazyで読み込み遅延を設定するかどうかを、Image Sizeで配置する画像のサイズを設定することが出来そう。こちらもプロ版になります。(無料では使用不可)

Meow Galleryで設定出来るのはこれだけです。課金するかしないかで設定出来る項目の数は変わりますが、それでも、複雑な設定は全く有りません。というか、必要最低限のものがあるという感じ。
無料使用だと、ホントレイアウトの設定以外触れないので、どんな感じで表示するかを決めてしまえば、後は何もすることがないのですよ。
Meow Galleryの設定が終わったら、記事の投稿画面の【メディアを追加】からギャラリーを作成してページに挿入すれば終わりです。
長くなってしまったので、記事を分けます。Meow Lightboxは次の記事で!



 meowapps.jp
meowapps.jp