突然ですが、OGPってやつ、知ってますか?
つい先日までの自分が実はこの状態でした。じゃあ、何でこのOGPってやつを知ることができたのかって事ですが、それはまぁ、勢いで作った別サイトで使用している国産の高性能無料テーマのお陰です。
というわけで、本日はこの何だか分からないけど魅力的な、OGPについての話を。
そもそもOGPって何の事?そんなの知らない、教えてよ。
というか、そもそもOGPってナンデスか?聞き慣れない言葉なんですけど……と思っただけでは何も解決いたしません。
というわけで、サクッと検索して調べてみることにしました。すると……
と出てきました。
辛うじて英語を読むことはできても、コレだけじゃあ詳細的な意味は分かりません。とはいえ、何だか、オープンな画像のなんたらって感じのニュアンスだけは伝わります。
では、もう少し意味を掘り下げて見ることにしましょう、そうしましょう。
だそうです。
※画像+記事の詳細説明が表示されると説明されています。
当たらずとも遠からず。というか、自分Facebookはやっていないので分かりませんが、Twitterなんかでオススメ記事が回ってくるときに、こんな感じのリンクをみたことがあります。

普通、URLのリンクってツイートするとそのまま文字リンクで表示されるじゃないですか。でも、リンクによってはこんな風に画像がどーんっと出て、その下に説明文みたいなのがちょろんとあって、最後にサイトのURLがちょこんとついてるっていうの。
こういうのって、文字だけのURLと違って目が止まりやすいし、どういう内容の記事なのか、どういった雰囲気のサイトなのかが見て直ぐに分かると思いませんか?よく考えると、こういう風に視覚的にわかりやすい紹介記事だと、そりゃあぱっと目に止まるし、興味が持ちやすくなりますよね。
と考えるとこんな風に思う訳ですよ。
と。というか、今までその設定をしていなかったことに気付くと、結構しょんぼりしてきます。例えSNSで紹介されることが滅多にないとしても。
で、こういうことができると分かったことですし、折角なのでどうにかして設定できないかと、夜中からもさもさ作業をしてみました。
OGPを設定するのにプラグインを使いますか?それとも自力で設置しますか?
さて。こういった設定をいじくる場合、WordPressだと選択肢が何時も通り2つ用意されております。
1つは、プラグインを使用するかい?ということ。で、2つめが、自力で設置するんだろう?ということですね。
正直な気持ちとしては、楽をしたいのでプラグインを使用したい気持ちが半分。でも、後々エラーフィーバーになった場合修正がやっかいだから自力設置した方が安心だと思う気持ちが半分ということろ。
真夜中2時前。モニターの前で暫し考えながら睡魔と闘う訳です。
まぁ、頭半分寝てますし、とにかく早く布団に入りたい気持ちが強かったので、使えるプラグインが無いかと探して見ることにします。
寝ぼけた頭で入力した予測変換。それによって検索された内容は、プラグインを使用しない方法。まぁ、もしかしたら自力設置コースになるかもしれないということで、まずは内容を確認することにします。
と言うわけで、お世話になります。サルワカさんです。
【WordPress】OGPとTwitterカードをプラグイン無しで設定する方法サルワカ
WordPressでOGPタグとtwitterカードをまとめて設定する方法を紹介します。プラグインは不要。functions.phpにコードを貼り付けるだけでOKです。
さて。サルワカさんのサイトによると、どうやらWordPressのテーマによっては、あらかじめOGPの設定がされているものもあるとのこと。
ということはつまり、わざわざPHPを編集しなくても使えるかもしれない可能性があるということですね!もしされているのなら、エラーでバーンとやばいことになるフラグは回避したいところ。と言うわけで、早速設定がされているのかどうかを調べてみることにします。
まず、自分のサイトでOGPの設定がされているのかを確認する。
それでは、早速確認作業をしていくことにしましょう。
手順その1:自分のサイトのページをどこでも良いから開いて、右クリック。

ブラウザ上で右クリックすると、こんな感じでページのソースってやつが選べるので、これをクリック。
そうすると、ページのソースコードがばばばばーっと表示されます。

(※このコード画面は、修正後のものになります。設定する前はこの検索結果は表示されていませんでした)
あばばばばば!!!こ…これは……辛い!!
コードを見るのはツライと思うけど頑張って!とサルワカさんに励まされたとしても、これはツライ、辛すぎる!!
そう言えば、サイトを軽くするために、コードをね、改行取っちゃうよ仕様に変えたんでした。とにかくコレでは見えにくいし確認なんてしにくくてしかたありません。
というわけで、自分はページソースから確認ではなく、検証画面からの確認に切り替えて作業しました。
手順その2:検索窓を使って、ソースコードの中からog:を探し出す。
で、ソースコードが出てきた時点で、WinならCtrl+F、Macならcommand+Fで検索窓を表示します。
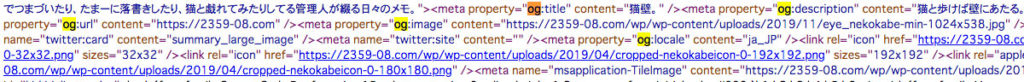
出てきた検索窓に、今度は「og:」と入力しエンターキーをぽちっとな。すると、OGPが設定されていればこの様にヒットします。

もしこのように書かれたコードが見つからなかった場合は、残念ながらそのテーマではOGPが設定されていないと言うことになりますので、プラグインか自力で設定しようぜコース確定です。
で、自分はというと、残念ながら設定は自分で行ってねコースの人間でした。と言うわけで、次へ。
とにかく眠いからプラグインを使うんだってば。
そんなわけで、プラグインが無いかと探してみましたよ。結果、どうやらOGPを設定できるプラグインは3つほどあるようです。
それが、All in One SEO Pack と Open Graph Pro と WP-OGPの3つ。
色々便利設定ができるプラグインでよく名前を見るAll in One SEO Packさん。以前、別の設定でもお前は華麗にスルーしたよ。
と言うのも、当サイトでこのプラグインを使用するとなった場合、根本的に大改造しないと色々と設定がブッキングして、検証画面が真っ赤っかに染まるかもしれないのですよね。
一番始めWordPressを設定したときに、このプラグインを完全スルーして色々いじくった結果、貴方は残念ながらこのサイトとは縁が無いのよサヨウナラをしないといけない状態に。
とはいえ、All in One SEO Packが使えないから何か不都合があるかというと全くそんなことは無く。なので、使わないなら使わないで問題は無いのです。
そんなわけで真っ先にAll in One SEO Packが選択肢からバイバイすることに。で、残ったものはOpen Graph ProとWP-OGPの2つですが、どちらもシンプル設定で細かい作業がないとのこと。
Open Graph Proは8年前から未更新のプラグインだった。今後も更新されるかどうか不明だし……
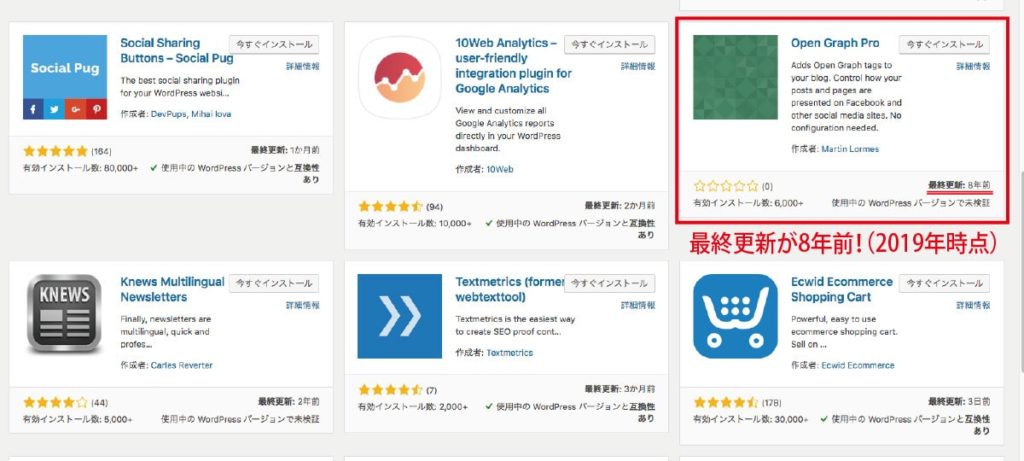
そう思いながら、まずはOpen Graph Proを検索してみました。ところが……
そうです。このプラグイン、多分公式サイトのプラグイン一覧から消えてしまっているプラグインっぽい……

と思ったら、一番最後のページにありました。が、更新が全くされていません。2019年現在で8年前から未更新!
ということで、このプラグインは諦めることにして次へ。
WP-OGPお前、結局PHPファイルを触る必要があるんかい!!
気を取り直してWP-OGPの使い方を見てみることにします。
WordPressのOGPプラグイン『WP-OGP』を正しく設定する方法 | IDEA*IDEA
Facebookの「いいね!」したときに、サムネイル付きできちんとシェアするにはOGPなるものに対応しなくてはなりません。 そのためのWordPressプラグインが「WP-OGP」ですが、これがくせ者すぎる・・。以前挫折して放置していたのですが、facebookが普及してきたので重い腰をあげて設定してみましたよ・・。
こちらのサイトさんを参考にプラグインを導入して〜♪なんて楽観的に考えていたら気になる文字が目に止まる。
wp-ogp.phpの編集
記事をスクロールする必要も無く、直ぐ下に書かれている修正コード。
PHPファイルを修正したくないからプラグインを探していたのに、結局PHPを触る必要があるなら自力設置と手間は変わりません。それどころか、プラグインによる不具合リスクを考えると、自力設置した方がまだ精神的に安心できるというもの。
という何とも残念な結果になったところで、今度は【OGP プラグインなし】で再検索です。
OGPが使えるように、プラグインを使わないで自力設定していくぞ!
眠い目を擦りながら再びモニタ前にて作業いたします。
どうやら、OGPを使えるようにするには、専用のコードをfunctions.phpに追記する必要があるとのこと。
ならば話は早いです!早速、使用している子テーマのフォルダから、functions.phpをダウンロードし、念のためにコピーを複製して無理矢理コードエディターで開きます。因みに、設置方法を調べたのはサルワカさんのサイトなのに、コードはワープレ屋さんからお借りしました。
【WordPress】OGP(Twitterカード・Facebook)をプラグイン無しで記事ごとに設定する方法 | ワープレ屋
SNSでツイートやシェアしてもらうために欠かせないのがOGP設定。今回はWordpressのプラグインを使わずにOGP(Twitterカード・Facebook)を設定する方法とサンプルコードを紹介します。
まずは、開いたfunctions.phpの閉じタグ【 ?> 】の前に以下のコードをちょちょいっと追加します。
/**
* OGPタグ出力ファンクション
*
* OGPタグをheadタグ内に出力します。
*
* ■出力するタグ
* ・OGPタグ
* ・Twitterカード
* ・Facebook
*/
function my_meta_ogp()
{
if (is_front_page() || is_home() || is_singular()) {
/**
* 初期設定
* ・初期設定内の変数項目を修正してください。
*
* ############ 初期設定 ここから ######################
*/
// 画像 (アイキャッチ画像が無い時に使用する画像URL)
$ogp_image = '画像URL';
// Twitterのアカウント名 (@xxx)
$twitter_site = 'Twitterアカウント名';
// Twitterカードの種類(summary_large_image または summary を指定)
$twitter_card = 'summary_large_image';
// Facebook APP ID
$facebook_app_id = '';
/**
* ############ 初期設定 ここまで ######################
*/
global $post;
$ogp_title = '';
$ogp_description = '';
$ogp_url = '';
$html = '';
if (is_singular()) {
// 記事&固定ページ
setup_postdata($post);
$ogp_title = $post->post_title;
$ogp_description = mb_substr(get_the_excerpt(), 0, 100);
$ogp_url = get_permalink();
wp_reset_postdata();
} elseif (is_front_page() || is_home()) {
// トップページ
$ogp_title = get_bloginfo('name');
$ogp_description = get_bloginfo('description');
$ogp_url = home_url();
}
// og:type
$ogp_type = (is_front_page() || is_home()) ? 'website' : 'article';
// og:image
if (is_singular() && has_post_thumbnail()) {
$ps_thumb = wp_get_attachment_image_src(get_post_thumbnail_id(), 'full');
$ogp_image = $ps_thumb[0];
}
// 出力するOGPタグをまとめる
$html = "\n";
$html .= '<meta property="og:title" content="' . esc_attr($ogp_title) . '" />' . "\n";
$html .= '<meta property="og:description" content="' . esc_attr($ogp_description) . '" />' . "\n";
$html .= '<meta property="og:type" content="' . $ogp_type . '" />' . "\n";
$html .= '<meta property="og:url" content="' . esc_url($ogp_url) . '" />' . "\n";
$html .= '<meta property="og:image" content="' . esc_url($ogp_image) . '" />' . "\n";
$html .= '<meta property="og:site_name" content="' . esc_attr(get_bloginfo('name')) . '" />' . "\n";
$html .= '<meta name="twitter:card" content="' . $twitter_card . '" />' . "\n";
$html .= '<meta name="twitter:site" content="' . $twitter_site . '" />' . "\n";
$html .= '<meta property="og:locale" content="ja_JP" />' . "\n";
if ($facebook_app_id != "") {
$html .= '<meta property="fb:app_id" content="' . $facebook_app_id . '">' . "\n";
}
echo $html;
}
}
// headタグ内にOGPを出力する
add_action('wp_head', 'my_meta_ogp');次に、このコードの中にある
// 画像 (アイキャッチ画像が無い時に使用する画像URL)
$ogp_image = '画像URL';
// Twitterのアカウント名 (@xxx)
$twitter_site = 'Twitterアカウント名';
// Twitterカードの種類(summary_large_image または summary を指定)
$twitter_card = 'summary_large_image';
// Facebook APP ID
$facebook_app_id = '';の部分を編集してくださいとあるので、編集します。
- 画像(アイキャッチがない時に使用する画像URL)は、ホームイメージになるので必ず設定しておいた方がいいと思われる部分です。
- Twitterアカウント名は、Twitterを使用しない場合は無記入にしておけばOK。
- Twitterカードの種類は、デフォルトではsummary_large_imageとなっており、大きな画像があって下にサイトの詳細が付く形になっていますが、小さい紹介カードにしたい場合はsummaryに修正します。
- Facebook APP IDは、Facebookを使用しない場合は無記入にしておきます。
と、思いますよね?自分も思いました。これって必須項目だったら、アカウント作る必要があるってことですか?と。
サルワカさんのコードを使わなかったのは、実はFacebook APP IDが必須と紹介されているんですね。でも自分、Facebookはやっておりませんし、今後やる予定もありません。なので、Facebook APP IDの取得自体ができない訳ですよ。コレを削除していいのか、無記名にしていいのかが分からなくてごめんなさいしてしまいました。
ところが、ワード屋さんでは、分からなければスルーして良いとなっています。どうやらこれは、設定しなくてもちゃんと表示はしてくれるようです。
なので、コードはどちらを使用しても大丈夫だと思います。
Facebookでの表示確認は、シェアデバッガーで行う事ができますよ。ただし、確認するためにはFacebookにログインしなければいけませんが。
Facebookの設定をしなくても大丈夫なら、Twitterも設定しなくてもいけるのでは?と思いますよね?
実は、Twitterのアカウントも同期する必要はありませんでした。ただ、確認用ツールでCard validatorを使用する場合は、アカウントを同期させていないとエラーコードを吐き出して確認ができません。
どちらも同期させないのなら確認ができない!と思って諦めるのはちょっと待った!
実は同期させなくても確認できちゃう夢のツールがあります!それが、OGP確認ツールというもの。
OGP確認ツール | Analyze OGP and Twitter Cards
このサイトでは、WebサイトのOGP(Open Graph Protocol)とTwitterカードを簡単に確認することが出来ます。
使い方はとても簡単です。

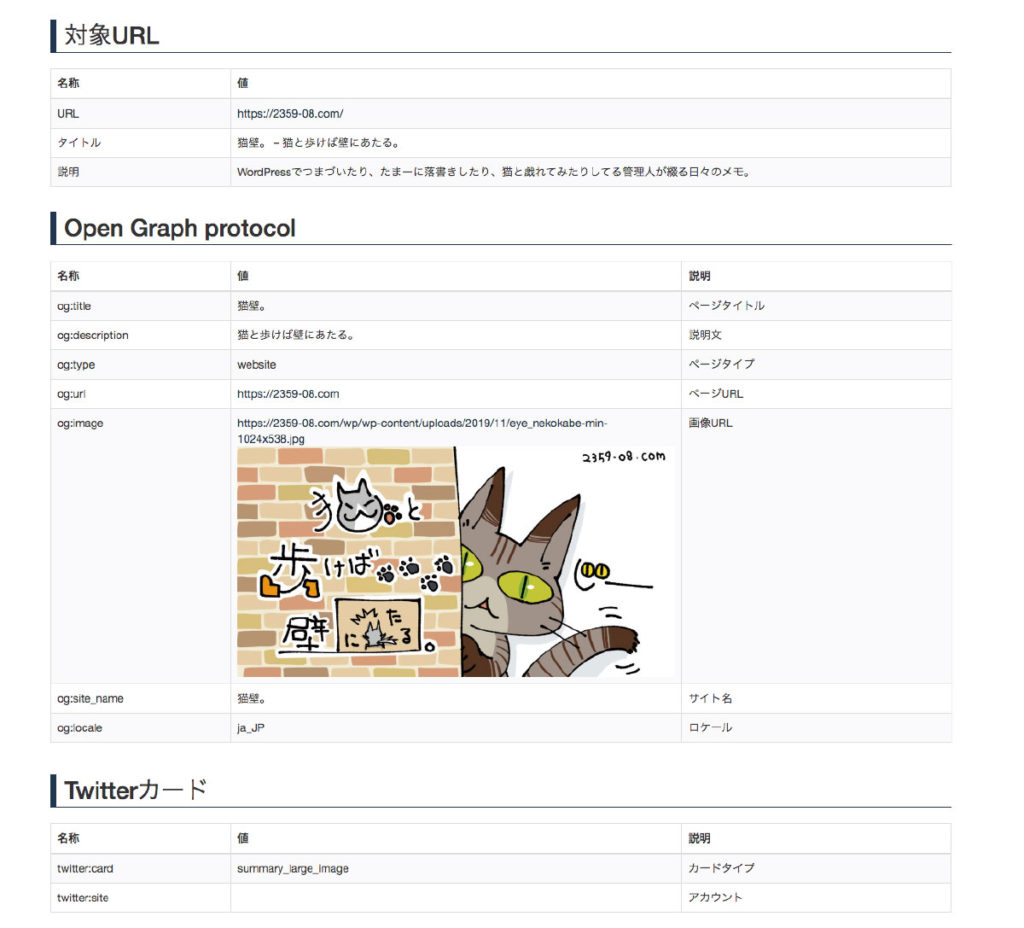
すると、こんな感じで表示されます。
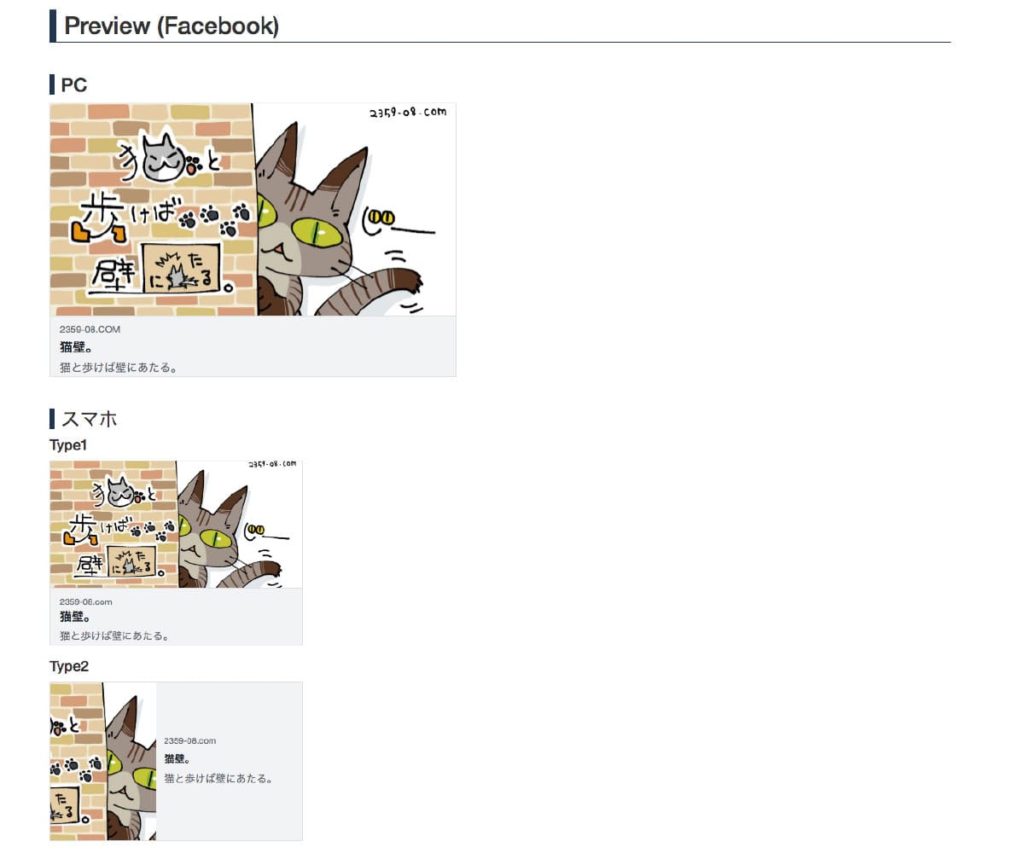
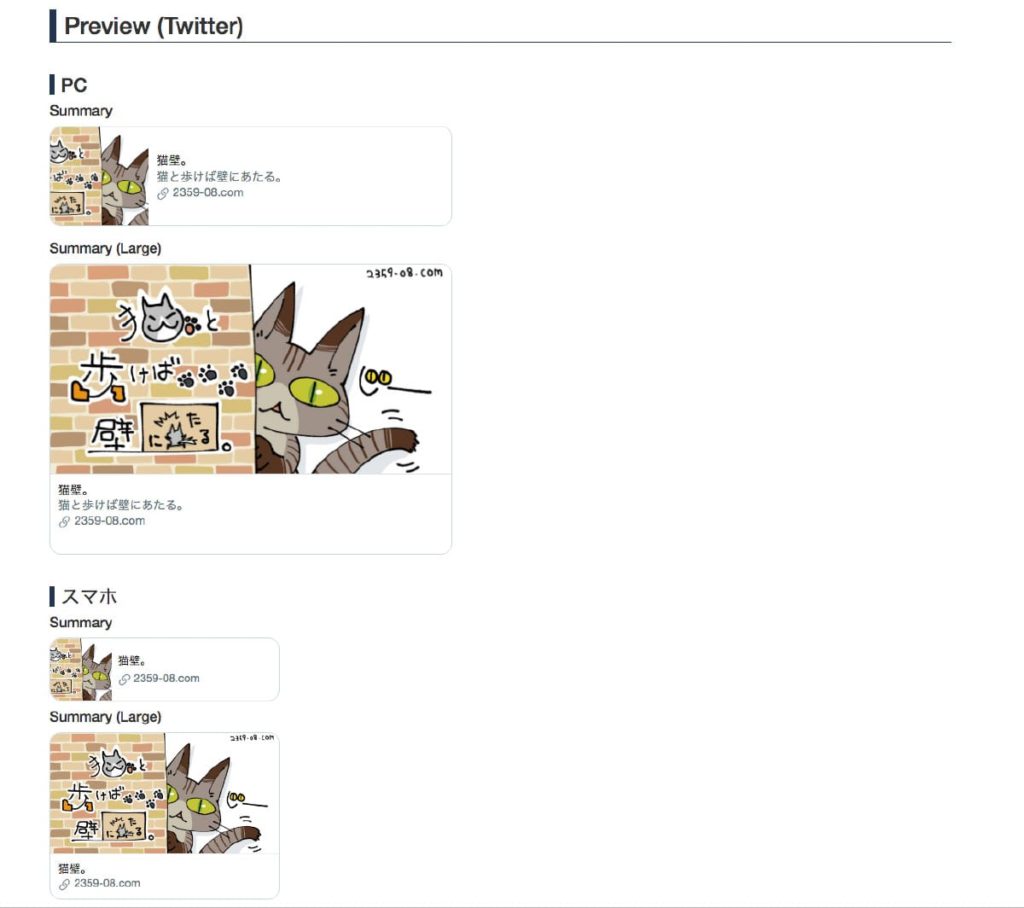
上から順に、確認用に入力したURLの詳細情報、OGPの表示情報、Twitterカードのタイプとアカウント。

Facebookでの表示の仕方の確認。

Twitterでの表示の確認

といった感じです。
このように表示されていれば設定は終わり!お疲れ様でした!
設定はちゃんとできたけど、何か表示されないんですけど……
と。話はこうスムーズに済むようなものでもない場合もあります。
となった場合、何が原因なのかというと、キャッシュ!←コイツ。
キチンと設定がされていて、ソースコードも正常に表示されているのに表示されない不具合がある場合は、サクッとキャッシュをクリアにしてあげて下さい。
それだけであら不思議!OGPがババーンと表示されてくれるはずです!
それでもエラーが出るなら多分コードを追加する場所か修正時に入らない文字が入ってるか…とかじゃないかな?
もし、テーマの設定にOGPの機能編集が無かったとしても、自分で設置するのはそれほど大変ではありませんでした。
是非是非OGPの設定して、素敵な告知でブログを紹介してみてくださいねー!





