実は、今月よりサイドバーにメニュー項目を追加してみています。
というのも、相変わらず回遊率が伸びないのですよねー。
何だかんだと運営4年目になったというのに、「●●●●PV達成しました!」みたいな話は夢のまた夢。
いくらのんびり運営だからとは言え、そろそろサイトのレンタル費くらい……ね。もにょもにょと。
なので、視覚的にもうちょっと興味を持ってもらえる様に工夫したいとなったわけです。
そんなわけで、今回はサイドバーにあるメニューをボックス型に変更することにしました。
ボックスメニューを自力で設置するぞ!何故なら海外テーマだから簡単に表示できたぞなんて甘い話は無かったんだ。
それでは早速。
今回も、いつものようにテーマで簡単設定ができないため、自力で設置することになります。
というわけで、お世話になります。寝ログさんです。
「ボックスメニュー」ショートコードの実装方法。WPメニュー機能で内容を変更できるやつ。検索
アイコンフォントや画像用いて、ボックス型の分かりやすいナビゲーションメニューを作成するWordpressカスタマイズ方法です。
使用するコードはこちらからお借りします。で、設置の手順ですが、下記の通りです。
② style.cssにCSSをコピペする
③ 外観→メニューで画面を開き、表示させたいメニュー内容を作成する
④ 表示させたい部分にショートコードを貼り付ける
①まずはfunctions.phpにコードを貼り付ける。
コピーするものは寝ログさんからお借りするfunctions.php用のコードで、functions.php(子テーマで編集している場合は、子テーマ側のfunctions.phpに追加)にペーストしてあげます。
この部分にコードをコピペする
?>?>の上にならどこでもいい気がするんですが、どこに追加したか分かりやすいように、?>の上に追加するのが良いかも。
② 次にstyle.cssにCSSをコピペする
functions.phpにコードを追加したら、次はstyle.cssにCSS用のコードを追加します。
コードはコピペするだけで使えましたが、サイトに合わせて後でデザインをカスタマイズすると良いかもしれない。
③ボックスメニュー用のメニューを作成する。
functions.php、style.cssにCSSの設定が終わったら、ボックスメニュー用のメニューを作成します。
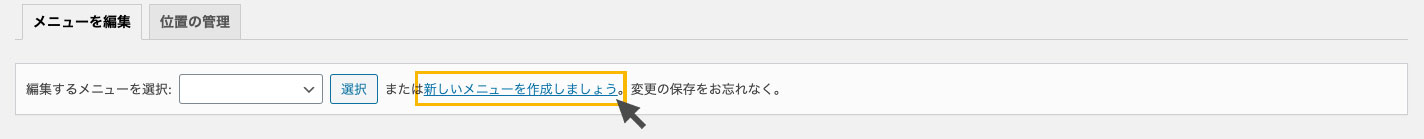
【外観】→【メニュー】からメニュー編集画面を開き、メニュー編集タブの新しいメニューを作成をクリック。

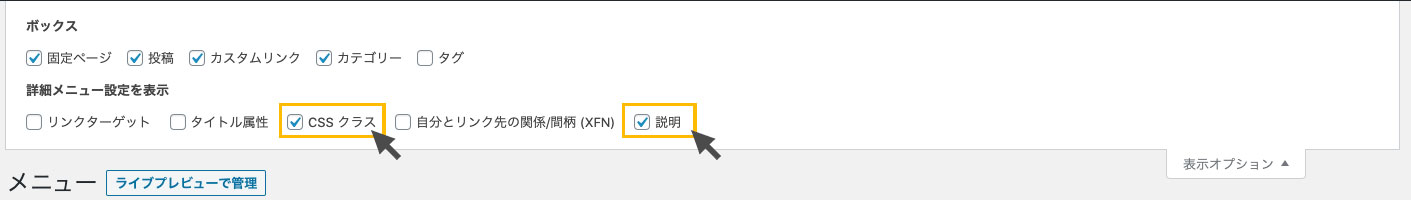
メニュー作成画面に切り替わったら、編集画面上部に表示されている【表示オプション】をクリックし、【CSSクラス】と【説明】にチェックをいれる。

CSSクラスにチェックを入れることで、Font Awesomeによるアイコンの使用及び、アイコン用の画像表示が可能になります。
説明にチェックを入れると、アイコンの下に注釈が表示されるようになるのかな?
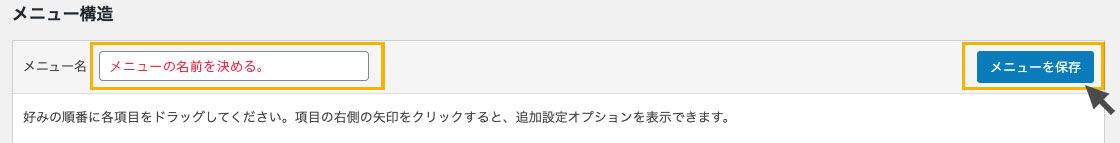
表示オプションを変更したら、メニューの名前を決めてメニュー保存をしてあげれば、メニューの土台が完成!

メニューの項目は、左側に表示されている【メニュー項目を追加】ですることができます。
追加できるのは、《固定ページ》《投稿記事》《カスタムリンク(自力URL入力)》《カテゴリー》の4つ。
メニューの内容を固めていく。
表示させたいメニューを決めたら、今度はメニューの内容を固めていきます。
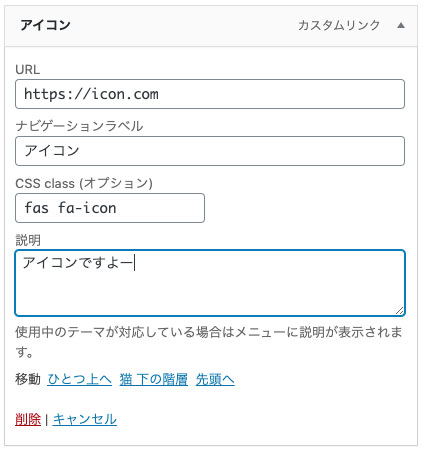
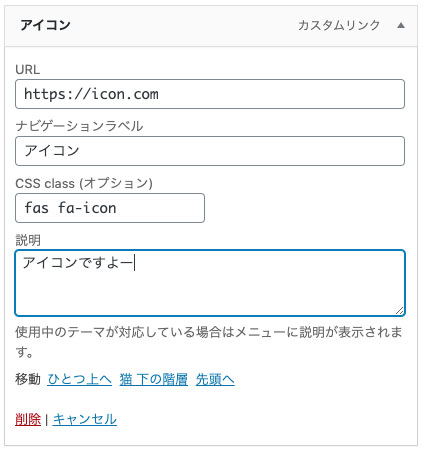
メニューの詳細の編集は、メニュータイトルの右側にある▼をクリック。すると、詳細設定画面が開き、こんな感じになります。

サンプルはカスタムリンクで作っていますが、カテゴリーや固定ページで作成した場合、URL欄は表示されません。
入力ボックスの詳細は以下の通り。
・ナビゲーションバー……アイコン下部に表示される太字部分
・CSS class(オプション)……アイコン部分(ここに画像URLを入力すれば、自前で用意した画像に設定できる)
・説明……アイコン下部に表示されている太字下の注釈部分
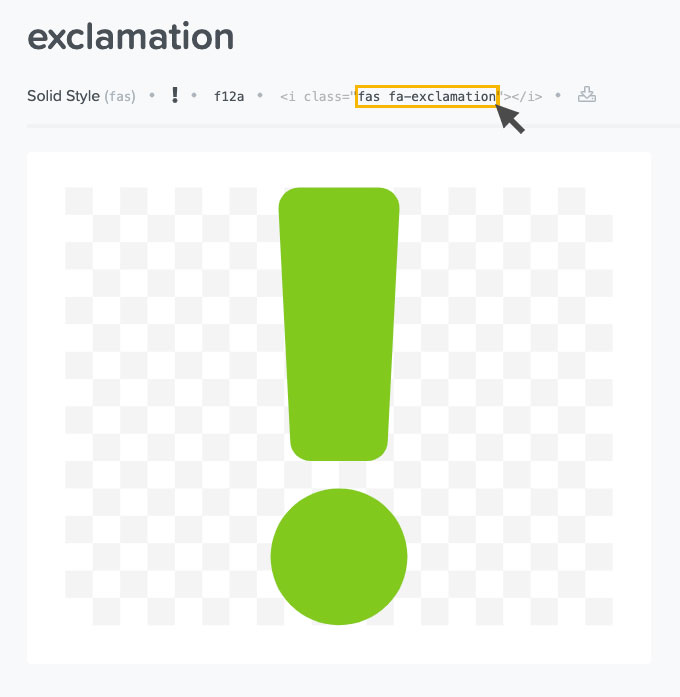
アイコンは、Font Awesomeで検索後、<i class=”この部分にある文字“>をコピーし、

この設定ダイアログのCSS classのボックスにペーストしてあげればOK。

The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
アイコンが上手く表示されない場合は、<haed>タグの中に、下記のタグを追加してあげます。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">後はショートコードを表示させた場所に入力すれば完成!
設定が終わったら、表示させたい場所に下記ショートコードを埋め込んであげれば終了!
[box_menu name="メニュー名"]メニューの名前は、さきほど作成したメニューを指定します。
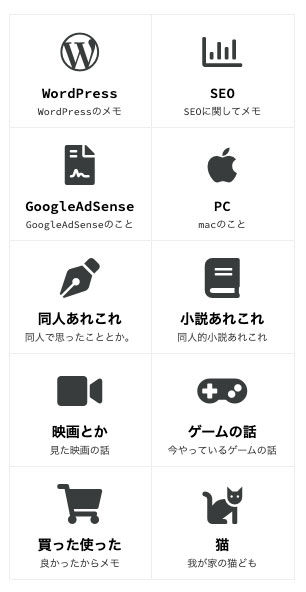
すると…

こんな感じで表示されます!(これはサイドバーに設定しているものです)
あとは、CSSをちょちょいといじくって、自分のサイトにあわせてカスタマイズすればおしまい!
これでちょっとでも回遊率が上がってくれるといいなぁ。




