いろんなサイトさんにお邪魔させていただいていると、文字の前にアイコンみたいなマークが入っていることがあります。
あれ、自分のサイトでも使いたいなぁ……とぼんやり思っていただけなのですが、一度使いたいと意識してしまったら、そのアイコンが無いだけでなんかずいぶんさみしいと感じるようになってしまいまして。
なので、当サイトでも使えるようにとカスタマイズしていくことにしました。
ところで、あのアイコンみたいなのって何なんだろう?
遊びに行ったり、調べ物をしているときにお邪魔したサイトさんで、 ←こういう風にアイコンを使っているのを見たことはありませんか?
これは、Font Awesomeと言うものなんだそうです。
Font Awesomeは、Web上でアイコンをアイコンフォントという形で使えるようにしているツールなんだとか。
つまり、このツールを使えば、自分のサイトでも、アイコンをフォントのように使うことが出来るわけですか!なんて素晴らしい!
Font Awesomeを自分のサイトに表示させるための手順はそんなに難しくないのようなので、サクッと設定をしていくことにします。
Font Awesomeは無料版と有料版がある。
Font Awesomeを使用したい場合、無料で使う方法と、有料で使う方法があります。何が違うのかというと、使えるアイコンの種類の多さ。当たり前ですが、有料版の方が無料版に比べて使えるアイコンの数はむちゃくちゃ多いです。お値段は$60 /yr。ただ、2019年6月以降は、$99 /yrに値上がりするそうです。
とは言え、無料版でも、かなり多くのアイコンを使用することが出来ます。どうしても使わないといけない特殊なアイコンがあるんだ!っていうパターンじゃ無い限り、無料版でもサイトを賑やかにカスタマイズすることは可能です。
Font Awesomeから必要なコードをコピーしてくる。
※Font Awesomeを追加するという作業情報は、2019年5月に追加したものです。
では早速。Font Awesomeのサイトに移動します。
Font AwesomeNBC NewsThe OnionNew RelicThe BeatlesDockerYale Universitylovecoffeeand
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
アイコンフォントを提供してくれているFont Awesomeさんは、日本語サイトじゃありません。なので、サイトの言語は英語になります。
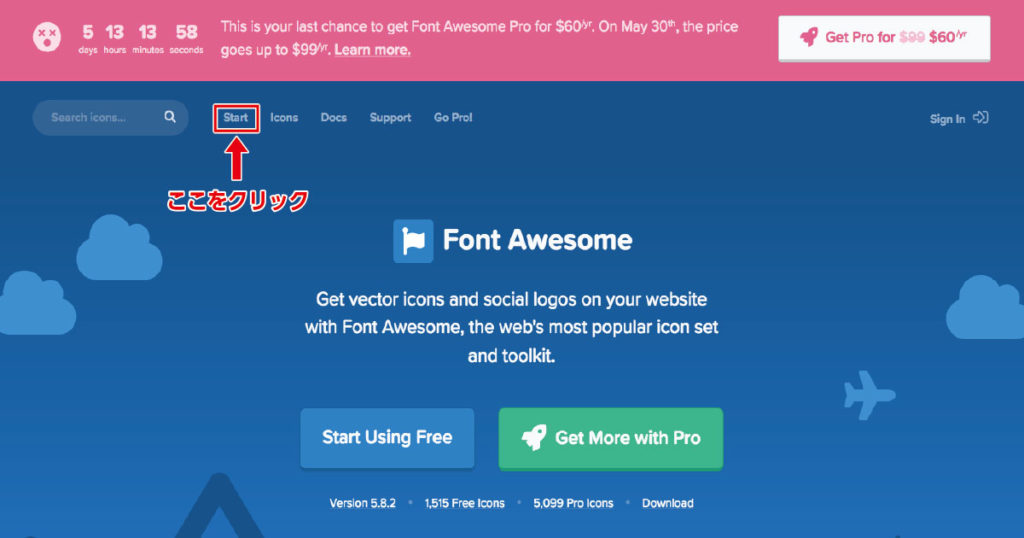
サイトに移動したら、TOPページの左上にあるstartという文字をクリックします。

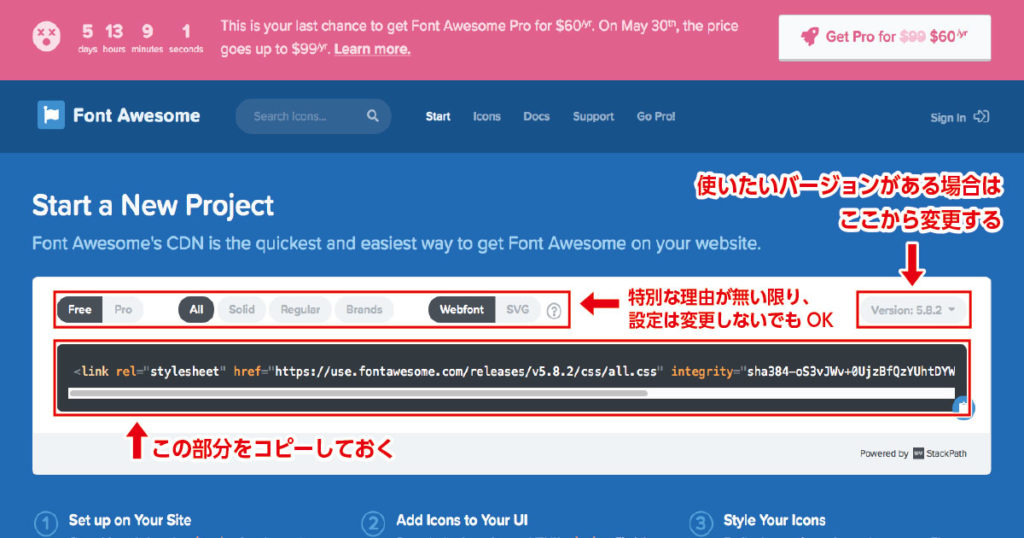
すると、Start a New Projectと書かれたページに移動しますので、このページの中央で一番目立っているコードをコピーします。設定は、無料で使う場合は変更する必要は無いと思います。有料で使いたい場合は、Proを選択して下さい。
それ以外の設定は、使いたい用途に応じて調べて下さいです。

右側にあるバージョンですが、アイコンごとに対応しているバージョンがあるため、コードの内容が若干異なります。
現在の最新バージョンは5.8.2なので、コードの内容はこのような感じです。
このように、バージョンによってコードの内容に違いがあるので、使用したいバージョンにあったコードをコピーする必要があります。よく分からなければ最新をコピーしておけば問題無いはず。
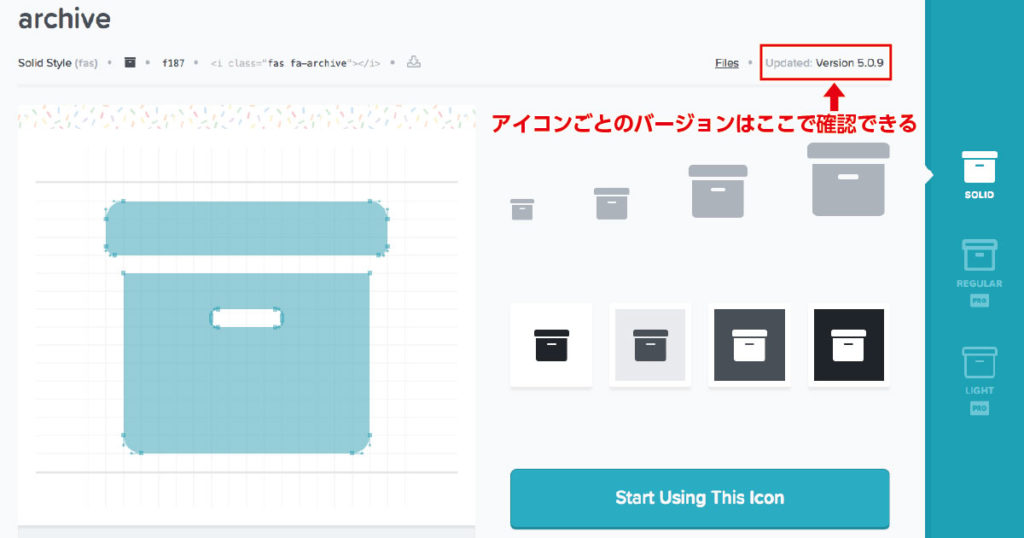
アイコンごとの対応バージョンは、アイコンのページから確認できます。

コードをコピーしたら、head.phpに追加する。
Font Awesomeのサイトから必要なコードをコピーしてきたら、自分のサイトのhead.phpを開きます。htmlで作られているサイトの場合は、アイコンを追加したいhtmlを開いて下さい。
コードを追加する場所は、<head>〜</head>の間です。</head>の前に追記してあげてくださいと説明されているサイトさんが多いので、その辺りに追加してあげれば良いかと思います。
<head>〜</head>の修正が終わったら、保存したphp、またはhtmlをサーバーにアップします。
アイコンを使いたい場所にアイコンを追加してあげる。
これで、アイコンフォントを使う準備が出来ました。
次に、使いたいアイコンをFont Awesomeで探します。サムネの一覧表示から根気よく探すのも良いですが、検索ボックスを使ってピンポイントで探してあげた方が、効率よく見つけることが出来ます。ただ、日本語は非対応なので、英語で探す必要はありますが。

使用したいアイコンを見つけたら、アイコンのページに移動します。すると、アイコンの詳細(左)とサイズ・種類(右)が表示されているページが出てくると思いますが、ここの水色枠と赤枠で囲んだ部分が、アイコンを表示する為に必要な記述になります。
スタイルシートを使って決まった場所にアイコンを表示させたい場合は、水色枠にあるユニコードを。
記事の本文に直接書き込みたい場合は、赤枠にあるタグをコピーします。
この画像の場合だと、ユニコードはf187で、タグは<i class=”fas fa-archive”></i>となっています。
スタイルシートで使用する場合には、
id:before {
font-family: "Font Awesome";
content: "\f187";
}と言うように記述するようです。例えば、リストの前にクラスで使用したいアイコンを指定したい場合、
. list:before {
font-family: "Font Awesome";
content: "\f187";
}となります。idで指定する場合は、.listの「.」を「#」に変更すればOKです。アイコンによっては、サイズを指定しないと使用出来ないものもあるので、その場合は、font-weight: フォントサイズ; を追加します。
記事本文に直接書き込む場合は、ビジュアル編集からテキスト編集に切り替えて、
<i class=”fas fa-archive”></i> アイコンを追加してみたよ。
と記述します。
アイコンを追加してみたよ。←すると、こうなるわけです。
より詳しい使い方は、こちらのサイトさんがとても丁寧で分かりやすいです!
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おうサルワカ
導入方法から基本的な使い方、「Font Awesome Animation」でさまざまなアニメーション効果を加える方法まで丁寧に解説します。
また、Font Awesomeのサイトからコードをお借りしなくても、自分のサイトに必要な材料をアップして使うやり方もあります。どうしてもアイコンが表示されないなどあれば、自分のサイトだけで動かしてみると表示されることもあるかもしれません。
Font Awesomeの使い方が初心者でもわかる!ダウンロードから設定方法まで | ホームページ大学
Font Awesomeとはアイコンを文字として扱うことを可能にしたツールです。画像ではなく文字なので、大きさや色などを変更することが可能!ところが説明は英語でかつ、ソースをコピーしてHTMLに書き込むなど、初心者にはなかなか難しいツール。
で、ある程度設定が終わったところで躓きました。ここから先は防備録。
表示されないなと思ったら、無いといけない記述が抜けていた。
※ここから先は、Surfaramaをカスタマイズしていた時のものです。
設定すべきことは全部終わって、スタイルシートも必要なコードを追加したのに、何故かアイコンが表示されないんですけど……
でも、その原因が全然分からなくて、結構長い間cssファイルとにらめっこしてました。
で、漸く気付いた表示されない理由。そもそもそこで躓くかよっていうところが間違っていました。
アイコンフォントが何度修正しても表示されないのは、単純に
font-family: "FontAwesome";という記述が抜けてたから。
アイコンをどのフォントで表示するよという指定がすっぽ抜けていたのだから、どんなにコードを修正しても表示されるわけ無いですよね。
間抜けすぎるだろ、自分…
今回は、フォントの指定が抜けていたことでアイコンが上手く読み込まれず表示出来なかったのですが、このほかに抜けていると表示されない表記は、
content: "使いたいアイコンのユニコード";
font-weight: 使いたいアイコンのサイズ;(古いバージョンのアイコンだと、無くても表示されます)などがあります。この中の一つでも欠けてしまうとアイコンフォントは正常に表示されないので、どうやっても表示されない場合はこの辺りを疑ってみるといいのかもしれません。
そんなわけで、タグの前にをつけて、目次の見た目をちょっとだけ変更。
まだまだ見栄えが悪いところはあるけれども、今日の所はここまで。