先日、記事編集時のプレビューで広告が表示されてしまうのは、どうも良くないみたいという記事を書きました。それがコレです。
[nlink url=”https://2359-08.com/post-3193″]何故、よろしくないのかという理由は、上記の記事でまとめてありますので、そちらを参照に。
本日はこの記事の続き(プレビュー時に広告を非表示にする方法)をまとめていきます。
せっかくアドンセンスの審査に受かったのに、ペナルティで停止されるのは困る。
前の記事で、記事プレビュー関係でトラブルがあるかもしれないということに触れたわけですが、今のところその注意はうけていません。
だが、いつ明日は我が身になるのか不明なので、できるだけ早く改善できることをしておきましょう。そうしましょう。
WordPressの設定画面にプレビューの時は広告ださないよ!って設定ボタンがあるかといえば、そんなものはありません。なのでー、そこは知識豊富な博識さんを求めて、ネットの海を藻屑のように漂うことにします。するとどうでしょう。非表示にするのはこうすればいいよ〜ってたくさん情報があるじゃないですか!
あっ。でも、待って。
そうなんです。
ネットにいっぱいある方法は、phpファイルを直接編集するもので、プラグインを使用していない人向けの情報。Ad Inserterで広告を設定している人向けの非表示方法はみつけられなかったんだ……終わった。orz
早くも冒頭ですっころぶヘタレ。とはいえ、そこで諦めたら全くもって意味が無いわけです!
なので、いろいろ試行錯誤してもがくことにしました。めんどく……ゲフンゲフンッ
まずはAd Inserterでやり方を説明しているサイトが無いか、もう一度調べてみる。
試行錯誤するとは言ったものの、やっぱり他力本願で解決できるのならそっちの方が効率はいいってもの。
なので、もう一度悪あがきをすることにして、検索サイトでしつこいくらい探してみることにします。
検索ワードをあれやこれやと変え、サイトの隅から隅までなめ回すように見て…………結果。
はいー。詰んだ。2回目!!
もちろん、自分の検索の仕方が超ド級の下手くそという可能性は否定できません。が。無いんです!どこにも!該当する情報が!!
探してもない情報は、逆立ちしても多分ないです。ココは潔く諦めろ。そんな天の声が聞こえてくるような気がするけれど、きっと気のせいだ。そうに違いない。
できることからコツコツと。Ad Inserterの設定を見直してみる。
腹を括ったとはいえ、できることなら楽をしたいし、プラグインを使用している関係で、直接phpファイルを修正することは回避したいので、Ad Inserterに非表示ボタンが無いかを真っ先に探しますよ。やるぜ!手抜き!
意気揚々と設定画面を開いた時、その悲劇はやってきました。
まさかの致命的なフラグに思わずブラウザを閉じるヘタレ。そして暫しの間思考がフリーズに。
だ、大丈夫だ。Ad Inserterの使い方だけなら、詳しく説明しているサイトがあるに違いない。
設定を変更する前に英語の壁を乗り越えねば!という挫折を味わったヘタレは、やっぱり他力本願で解決策を探します。すると、今度はとても丁寧に説明してくれているサイトさんを見つけることに成功!
前の記事でも紹介したけど、このサイトさん、わかりやすいです。ありがとうございます!
で、このサイトによると、どうやら記事別で非表示にする設定はできるんですねー。スゲー!
例えば、Aという記事では広告を表示したいけど、Bはイラネ。だから消しちゃうね!っていう設定はAd Inserterで簡単にできるとのこと。
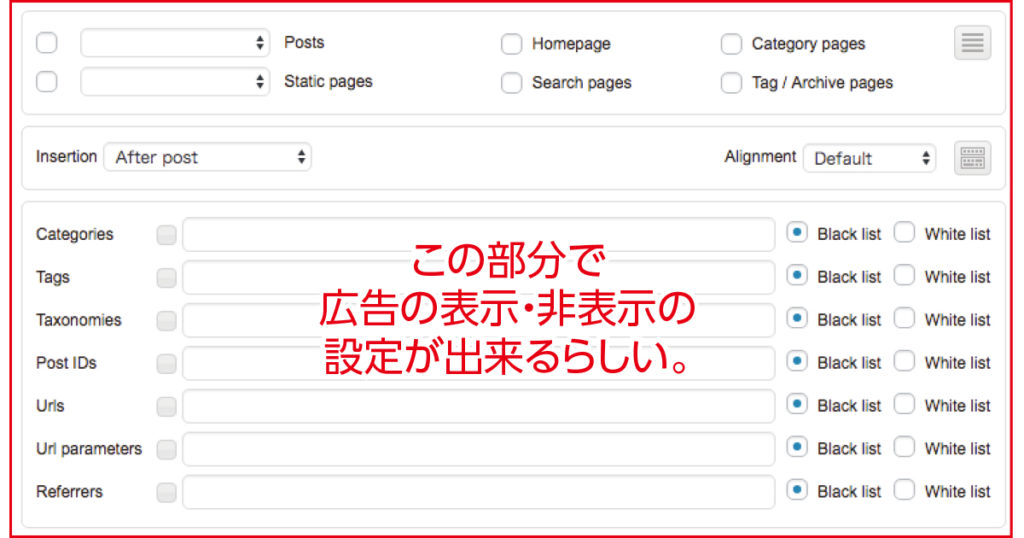
設定はこの画面で可能な模様。
必要なのは、ページのIDやカテゴリ、タグの情報などなど。
あ。これなら簡単にできそうじゃん?ヒャッホイ!
今回は、ページに表示される広告を非表示にしたいので、必要なのはページのIDであります。多分、いや、きっとそうだ。
それがわかれば話が早い!というわけで、早速ページIDを調べてみることにしますよ。
そもそもプレビューにページIDなんて存在するわけないじゃん!!
単純に考えればわかりそうなもんですが、ページにある広告を非表示にするとは言っても、プレビューは公開記事ではなく、編集記事であります。つまり、どういうことかと言うと、
ページIDで表示/非表示を制御しようとすると、ページIDを設定した記事でしか広告は非表示になりません。
もう一度言います。
ページIDを設定した記事でしか、広告は非表示にで・き・ま・せ・ん!!
ページIDで設定すると、確かに非表示にすることは可能でありますよ。ただし、非表示設定していない記事のプレビューだと、広告はバッチリ表示されるってことですよ?意味なくね?
今回の目的は、プレビューページのみ広告を非表示にすることであって、記事別で広告を非表示にすることではないのです。なので、この方法は解決策になってないわけでありますよ!なんてこったい。
これは……プラグインを停止して、phpをいじるしか方法はないのか……?
だがな。状況が変わったんだ。
僕は君にこう言わねばならない。サヨナラと。
それはとても辛い選択だ。
だが、君には解決できない問題が起こってしまったのだから仕方が無いだろう。
泣くな。泣きたいのはこっちなんだ……。
こんなアホな妄想を脳内展開するくらいには、現実を受け止められないヘタレは、現実問題として起こった状況をまだ認めたくありません。
だって、phpファイルいじるのめんどくさいよ!
ただでさえ、テーマによってphpの設定は違うんですよ!このファイルにこのコードをっていっても、その通りにできる時とできない時があるじゃんね!
とは言っても、設定できない事実は変わらない。だとしたら、解決策は一つしかないんですよね。そんなわけで、泣く泣くAd Inserterとお別れしようと思った時でした。
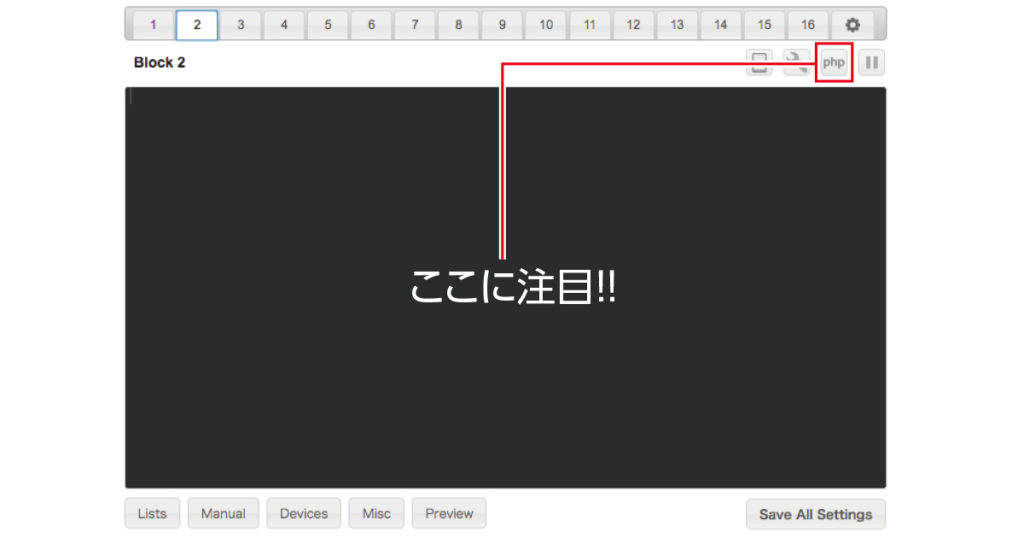
というわで、画面をもう一度よく見てみます。注目すべきポイントはココ!
ここに、確かにしっかりとPHPという文字があるんですよ!漸く解決の兆しが!
なぜならば!そう!PHP設定ができれば、プラグインを使っていない方法で解決策を説明してくれているサイトさんのやり方で、広告を非表示にすることが可能かもしれないからでありますよ!
それでは早速設定しようぜ!←この方法だと、非表示にできていません。
はい、注目ー!
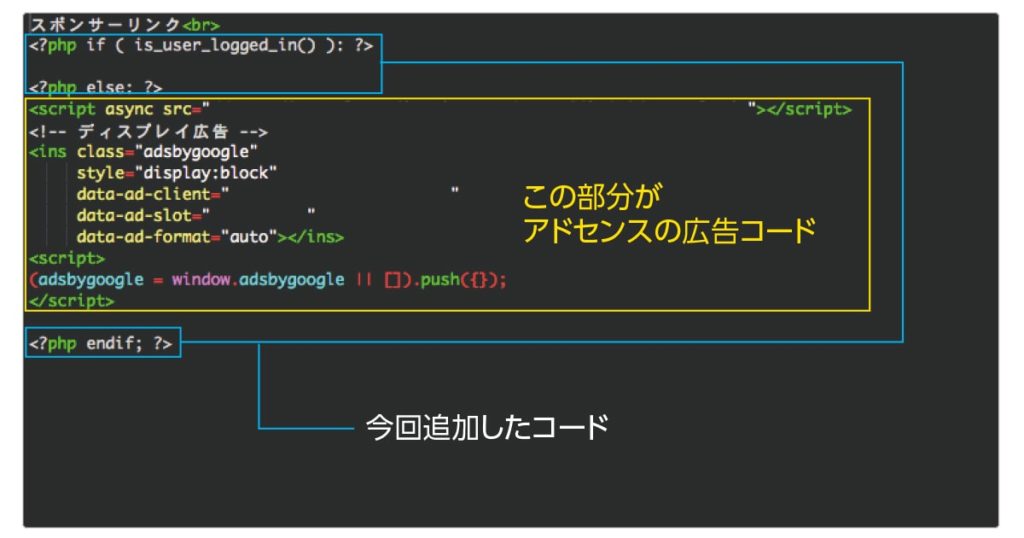
この画像は、実際に修正した情報になりますぞ。
 まずは、黄色で囲まれていた部分。これが、アドセンス審査後に設定した、広告コードの部分になります。
まずは、黄色で囲まれていた部分。これが、アドセンス審査後に設定した、広告コードの部分になります。
Ad Inserterは、アドセンス側で発行したコードを編集領域にコピペするだけで使えるから、それ以上の手直しはしてなかったんですよね。
でも、それじゃあプレビューにバッチリ☆表示されてしまう。それだとまずいということで探していた方法が、水色で囲まれているコードの部分。
今回新しく付け加えた要素はこの部分になります。
これは、分岐条件とかいうやつらしく、「こっちの時は表示するけど、こっちだったら表示だめ—!」って指令を出すためのプログラムらしいよ。
詳しい説明はこちらのサイトさんが分かりやすかったです。
WordPressのプレビュー画面でAdSenseの広告タグやサイドバーの不要な部分を非表示にする方法 – ねたわん
WordPressの記事編集時のプレビュー画面でAdSenseの広告タグやサイドバーの不要な部分を非表示にする方法を紹介します。サイト運用を効率化する応用編の記事になります。 あなたは、WordPressの記事編集時に表 …
ほいでは、このコード↓でちょちょいのちょいっと手直ししてしまいましょうかね。
<?php if ( is_user_logged_in() ): ?>
<?php else: ?>
(ここに広告コードを貼る)
<?php endif; ?>この分岐条件のコードでアドセンスのコードを囲んであげると…………
そうです。無事に広告を隠すことに成功しました!ニンニン。
というわけで、Ad Inserterでも、PHPモードにして、分岐条件のタグを使えば、プレビュー画面で広告を非表示にすることが可能ですよ。どこ探しても情報無かったからのっけときま!
ちなみに。分岐条件のタグコードは、いろんなサイトさんで紹介されてましたが、ウラとボツさんのコードが、自分とこのテーマとは相性が良かったのでお借りしています。※現在はリンク先が削除になっているようなので、リンクを解除しておきました。
因みに。コードによっては、テーマで上手く認識してもらえないことがあるので、自分のテーマにあったコードを探すことも重要かもしれません。
と、書きましたが、現在プレビューで広告を非表示にできていないので、方法を探っています。わかり次第記事を修正します。
無事にプレビューで広告を非表示に出来ました!(解決編)
追記(2019.5.23)
解決しました!!プレビューで広告を非表示にする方法がわかったので、追記しておきます。
前回、
<?php if ( is_user_logged_in() ): ?>
<?php else: ?>
(ここに広告コードを貼る)
<?php endif; ?>
で指定していたのですが、
<?php if ( is_user_logged_in() ): ?>で設定する方法と<?php if( !is_preview() ){ ?>で設定する方法があるっぽいので、<?php if( !is_preview() ){ ?>を使ってプレビューのみに限定することで解決するのかもと思って
<?php if( !is_preview() ){ ?>
// プレビュー画面で非表示にするコード
<?php }; ?>こっちのコードに変更してみたら、プレビュー時には広告を非表示にすることが出来ました!
コードはネタワンさんからお借りしています。
ヘッダー編集で<?php if ( is_user_logged_in() ): ?>の分岐条件ありでも試してみたのですが、こっちだと、PCでは上手く表示/非表示を切り替えられるんですが、スマフォからだと広告がまるごと無くなってしまうので、<?php if( !is_preview() ){ ?>のみに限定して設定してあげる方が安心かもしれません。
コードを追加する場所は、<head></head>の方では無く、広告ブロックの方に直接追加で大丈夫です。
サイドバーはウィジットのカスタムHTMLで設定しています。カスタムHTLMで設定している場合は、ウィジェットのロジック:エリアに!is_preview()と付け加えてあげるだけで、プレビュー画面での広告非表示設定ができます。
ウィジェットで制御するためには、Widget Logicというプラグインが必要です!すいません!