このサイト、PC側での表示速度は90〜80なんですが(読み込まれるアドセンスの種類によってばらつきがあるっぽい)、モバイル側は実はちょっと遅いんです。一応、まだ対策中。
でも今まで中速をキープしていたのですが……
サーチコンソールを確認してみたら、先月の中旬頃から中速と低速が逆転してるではありませんか!?
ということは分かるのですが、何が原因なのかさっぱりさっぱりです。というわけで、改めてサイトの速度を確認してみることにします。
PageSpeed Insightsで表示速度を計測するよー!
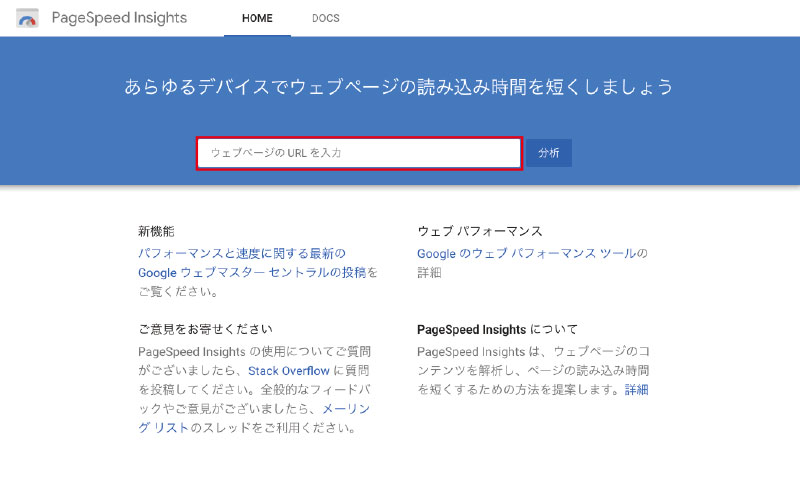
それでは早速、googleの検索窓に【サイト 速度】と打ち込みPageSpeed Insightsに飛びます。
サイトについたら、赤枠部分に調べたいURLをペタリ。

その後、【分析】ボタンをぽちりします。すると……

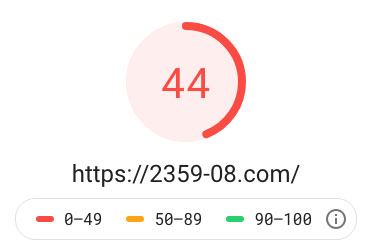
こんな感じで計測結果が表示されます。ちなみにこっちはモバイル。

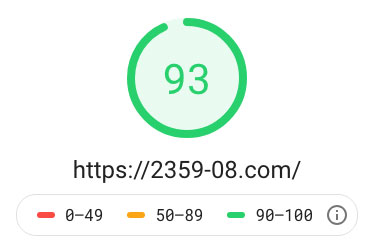
PC側の場合はこのような結果になっています。
該当する箇所にプリコネクトを設定してみる。
と言うわけで、なんとかしてこの第三者コードの影響をやっつける方法がないかと探してみたところ、コチラのサイトさんに辿り着きました。
第三者コードの影響を抑える方法〜PageSpeed Insights〜 | ジェイス ブログ
AdSenseやGoogleアナリティクスなど、第三者との連携によってサイトのスピードは落ちて行くのですが、第三者コードの影響を抑えることでサイトのパフォーマンスがさらに向上できます。PageSpeed Insightsのパソコンスコアが60台から最大97点までアップするその一つの方法を公開します。
実際は、第三者コードの影響云々を改善する方法で検索すると、あともう2箇所ほどヒットしたのですが、そちらの修正方法は、phpを編集しないといけなかったので、まずは難易度が低い方法から。
修正はAutoptimizeというプラグインを使用して、該当すると思われる第三者コードにそれぞれプリコネクトという設定を追加してあげるというもの。
早速作業をしてみたところ…………
そうなのです。どうやら当サイトでは、この設定だけでは、第三者コードに関するアラートは消えてくれない模様。何度かやり直しましたが、全く状況は変わりませんでした。
コードの一部を削除して、読み込み遅延設定を組み込む
こうなったら、最初に諦めた方法を試すしか無くなった訳です。というわけで、こちらのサイトさんを参考に作業を進めていくことにシマス。
「第三者コードの影響を抑えてください」と激闘の末、勝利しました :: よっし~ずウェブサービス【Yws】
PageSpeed Insightsで自分のサイトの表示速度を測るのが趣味のワタクシ。ある日、運営サイトの1つで以下のような警告が出ました。第三者コードの影響を抑えてください ー 第三者コー…
作業は、よっし〜ずさんの記事の中にある、Lazy-load Third Party Resourcesという項目から、参照ページに飛んで方法を確認。
では早速。phpを開いて…………コードをコピーして、フッター部分にぺたりと貼って…………
みたのですが、お借りしたコードだと見事にフッター部分のレイアウトがぶっ壊れました。
ついでに言えば、TOPに戻るボタンもぶっ壊れました。
見るも悲しい状態に、慌てて元に戻して頭を一度冷却。
コードを変えて再び修正。漸くアラートが消えた!
多分、自分のお借りしているテーマと、提供していただいているコードの相性が悪いのかなと思うのですが、何回やってもフッターが壊れるので、諦めないといけないのかなと思った時に見つけたのがこちらのサイトさん。
PageSpeed Insightの天敵、アドセンスのタグを遅延読み込みする方法 – NESLANESLANESLA
PageSpeed Insightを使ってサイトをチェックすると、アドセンスのタグによって点数がごっそり減らされるのを見たことがあるかと思います。 アドセンスを外すわけにもいかないからしょうがない と諦めていませんか? […]
ダメ元でコチラのコードをお借りして再設定してみたところ……
今度は、フッターが壊れること無く、ちゃんとアラートが消えてくれました!
で、肝心の速度ですが、44→60くらいまでは回復しています。
まだ中速レベルではあるけれど、真っ赤っかから脱却は出来ました。
まだまだ改善していかないといけない部分は山積みだとは思っていますが、ひとまず今回はここまで。
……でも、実際モバイルでアクセスしてみると、ちょっと遅いんだよなぁ……。
計測スピードはあくまで目安……ってことなんだろうか……。