※この記事は、2017年にSurfaramaをカスタマイズしていた時のものです。現在のテーマの内容とは異なります。
Webブラウザでネットサーフィンしていると、何窓もすることってありますよね。
そういうとき、量産されたタブにはサイトタイトルと、その隣に小さなアイコンが表示されている事ってありませんか?
また、URLを直接書き込むと、URLの隣に小さなアイコンが出ることもあります。
これって、ファビコンっていうものらしいのですが、WordPressではコレを簡単に設定できるらしいです!
せっかくつけられるのならつけたいじゃ無いですか。というわけで、表示されるように作業をすることにしました。
ファビコンの設定は、カスタマイザーからすることが出来る。
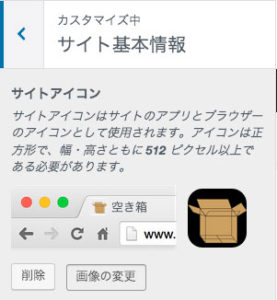
では早速。ファビコンを設定するためは、外観>カスタマイズでサイトの基本情報に移動します。
サイトアイコンという部分が、ファビコンの設定箇所になるので、ココに正方形で作った画像を設定してあげるだけで表示されます。
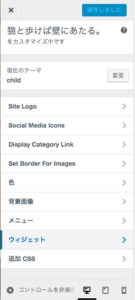
surfaramaだとこの基本情報が何処にもありません。何故だろう。
これだと、ブラウザに表示されるファビコン自体は変えられても、ブログカードに表示されるファビコンが変えられません。せっかくこうしたい!という形はあるのに、実現までの道が消えて……いく…………
どうにかして、ここにサイト情報を表示させることはできないのかなぁ…と思って探してるけど、全くわかりません。
functions.phpにサイトの基本情報をカスタマイズするコードを追加すればいいんだろうなとは思うんですが、どこをいじれば良いのかわからないんですよ。
ダメだ。初心者が下手に触るとダメなパターンかも。
今は諦めた方がよさそうだ、これ…トホホ…
でもやっぱり、サイトの基本情報ほしいデス…
ちなみに、プラグインを使わずブログカードを表示させる方法は全敗中であります。
それでもテーマは変えたくないので自力で方法模索しておりますよ。
というか、ソーシャルメディアのところを弄れば、もしかしてPixivとかも追加できる…の…では?
追記。
一応、直接ソースをいじることでファビコンは設定できました。が、テーマを変更したときは、カスタマイザーから設定する方がいいと思った。
※2018年9月の更新後から、カスタマイザーにサイトアイコンの設定が追加されています。現在は、ヘッダーに修正をしなくても、他のテーマと同じようにファビコンの設定をすることが可能になりました。