突然思いついてうっかりやり始めた新しいサイト作り。今回は、サーバーの契約・ドメインの契約までをやっていきますよ〜
ついでにSSL(データ通信の暗号化)とドメインの設定まで先にやっちまうぜ!後々楽だから←
サーバーを借りる → ドメインを用意する → サーバーにドメインを登録する → SSL設定をしてURLに鍵マークをつける。
サイトを作る記事の一覧はこっちから見れるよ。
[nlink url=”https://2359-08.com/do-site”]
さっそくサーバーを借りるぞ!

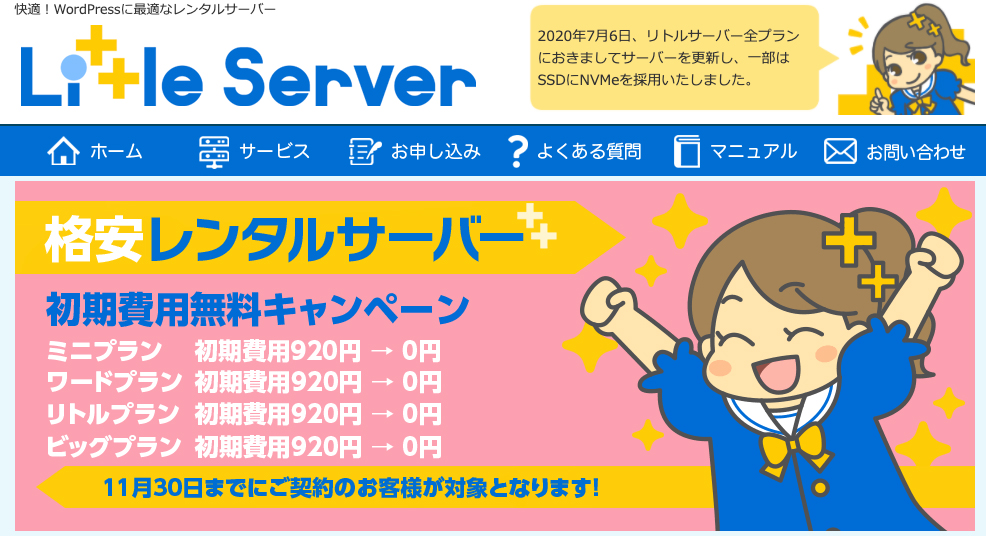
それではさっそく、リトルサーバーさんのページに移動します。リトルサーバーさんのTOPページには、可愛いイメージキャラクターの女の子が居るよ。
2020年11月30日までは、新規契約時の初期費用が0円キャンペーンを実施中のようです。今借りればちょっとお得にサイト作れちゃうワケだね!
契約できるプランは全部で4つ!どれがお得なんだろう?
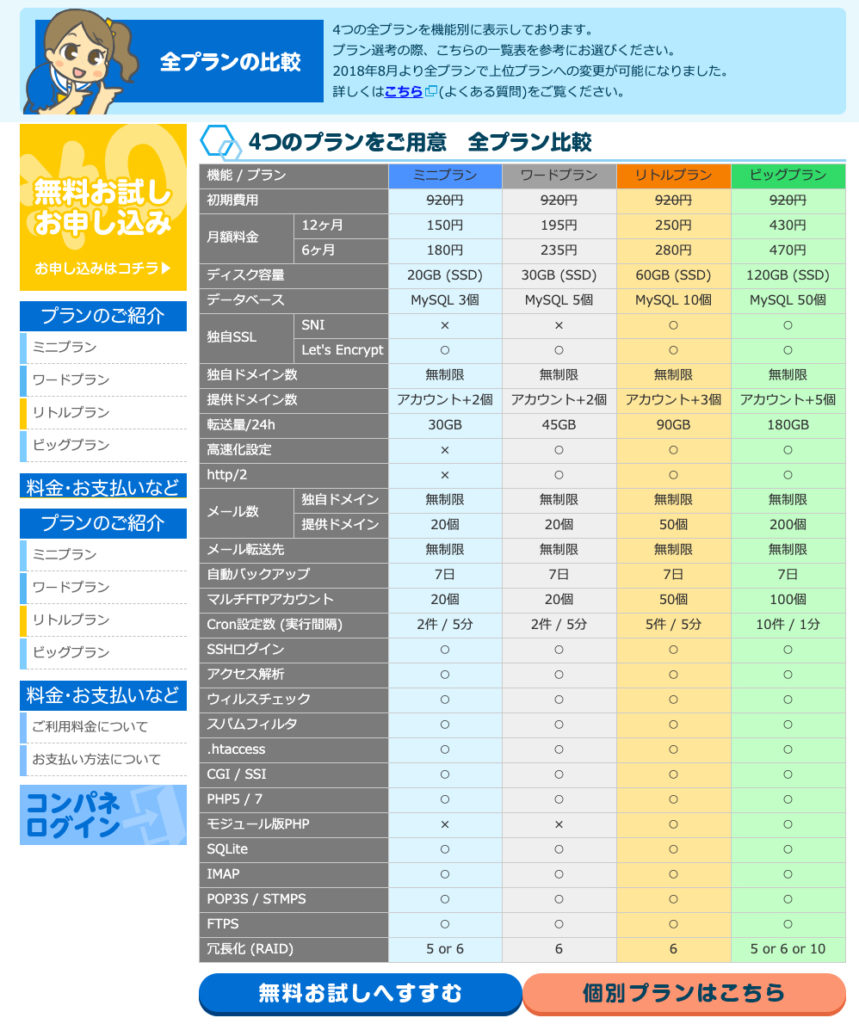
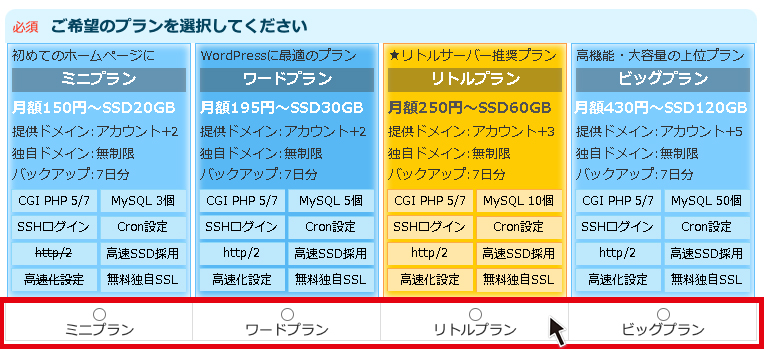
で、リトルサーバーさんの契約プランはどうなっているのかというと、ミニプラン、ワードプラン、リトルプラン、ビッグプランの4種類になっています。

お値段がリーズナブルなのは、一番容量の少ないミニプラン。
ですが。ロリポさんのように、一番お安いプランだからWordPressは使えません!と言う訳では無いのがリトルサーバーさんの格安プランです。
そうです!リトルサーバーさんは一番安いプランでも、WordPressが使えるっぽいんですよ。太っ腹だね!

プラン別の詳細はこの様になっていました。この表を見る限り、格安プランでもできない事の方が少ないみたいです。
どのプランを選んでもド素人からすると機能的違いはよく分からないので、用途とお財布とアップするデータの大きさで相談して決めちゃいましょう。ただ、ミニプランの場合は転送量の制限と高速化設定ができないみたいなので、お値段を取るとサイトの表示速度がデメリットになりそうな気はしますが。今回はリトルプランで進めていきます。
プランの変更は、アップグレードする分にはいつでも変更できるようですよ。
申し込みの手順はこんな感じ。
申し込みをするには、TOPページにあるでっかい黄色の【無料お試しお申し込み】をぽちっと押します。すると、申し込みについてのページに移動します。


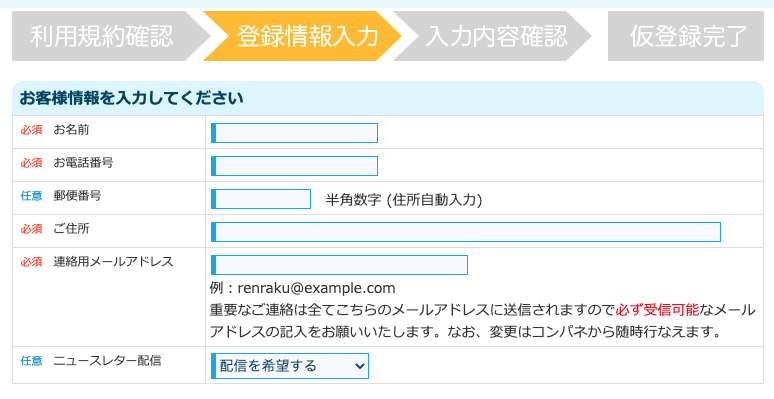
赤字で書かれている必須項目は、【名前】【電話番号】【住所】【連絡用メールアドレス】の4つです。

プラン詳細の下にある○(←これがチェックボックスになっている)をクリックすることで選択できます。

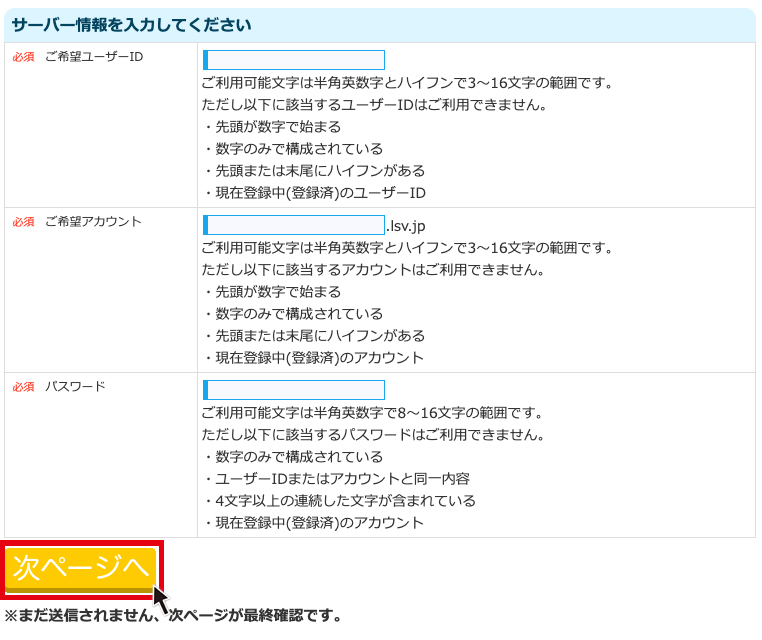
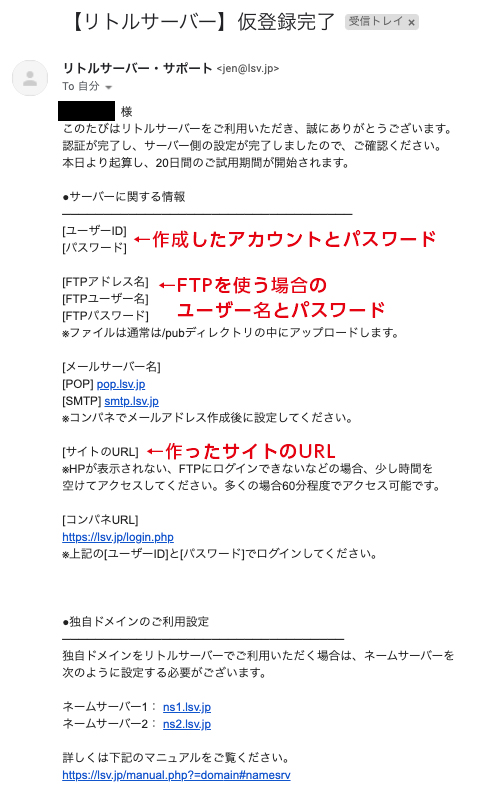
ユーザーIDはコントロールパネルにログインするためのIDになります。
アカウントはサイトのURLになる部分です。
パスワードはログイン時に使用するパスワードになります。よ!

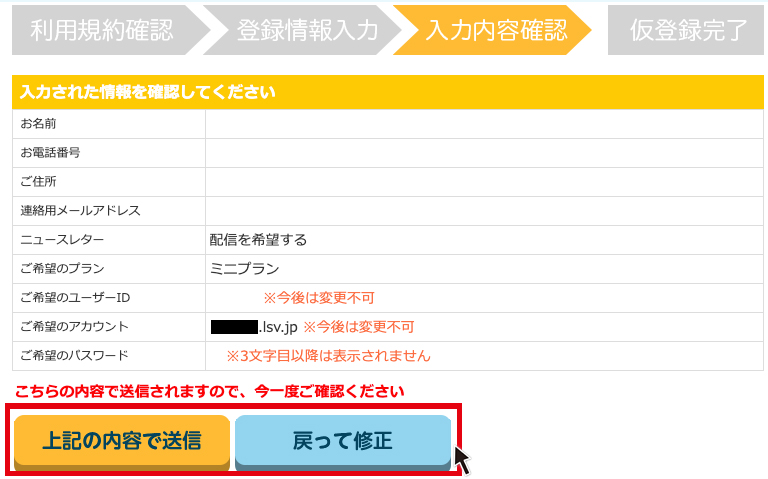
個人情報部分は色々消しましたが、そこは表の説明文を参照に。
間違いが無ければ【上記の内容で送信】を。修正したい場合は【戻って修正】を押せば修正できます。

120分を過ぎてしまうと仮登録情報が消去されてしまうそうです。



独自ドメイン(自分用のドメイン)を確保するぞい。
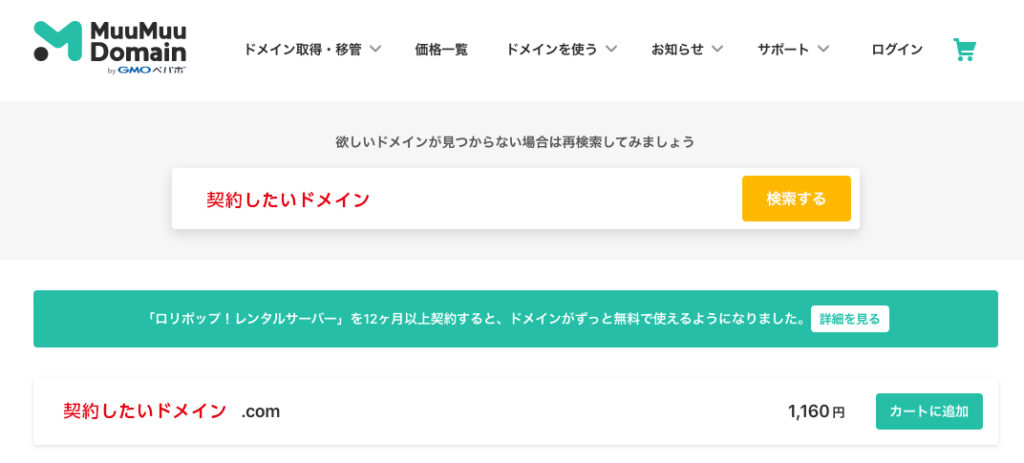
サーバースペースを確保出来たら、今度はドメインを用意します。お名前ドットコムで借りようかと思ったのですが、色々あってムームードメインさんで借りました。

ドメインの契約までの手順は、以前まとめたものと内容が重複してしまうので、こちらを参考にお願いします。
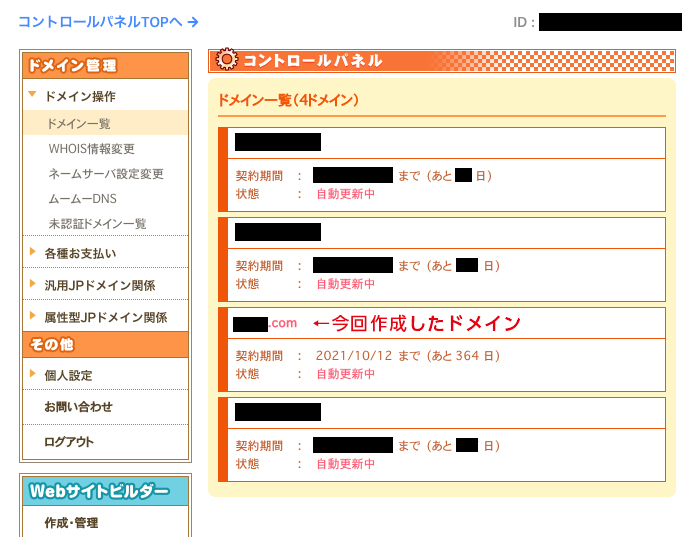
[nlink url=”https://2359-08.com/post-1922″]で、無事ドメインを確保出来た状態でコンパネを見てる状態がこちら。


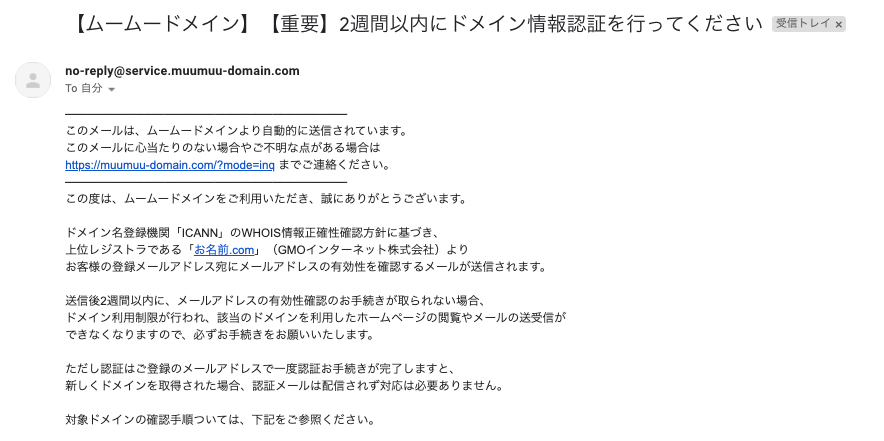
2週間以内にメールアドレスの有効性の確認が〜と書かれているのですが、どうやって確認するのかはまだ調べられていません。

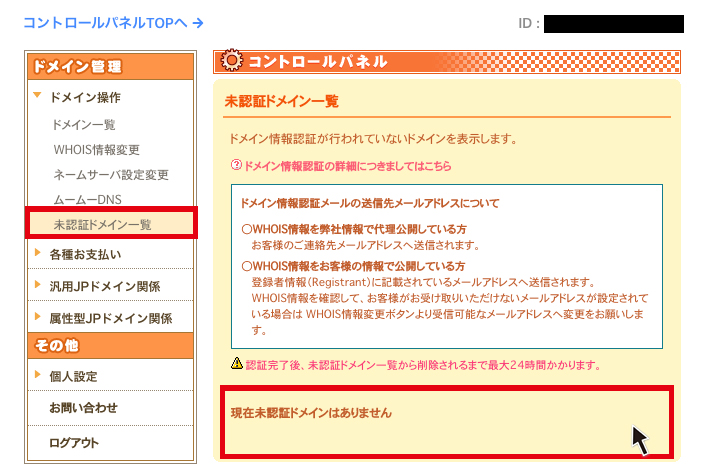
もしドメインが有効になっていないのであれば、【現在未承認ドメインはありません】と出ているエリアに確認が取れていないドメインが表示されるようです。
自分の場合は有効ドメインになっていたため、何もすることがありませんでした。
サーバーは契約した。ドメインも用意できた。確保したドメインを登録するぞ!
今回の作業もいよいよ大詰め。借りたサーバーに作ったドメインの情報を登録しますよー!

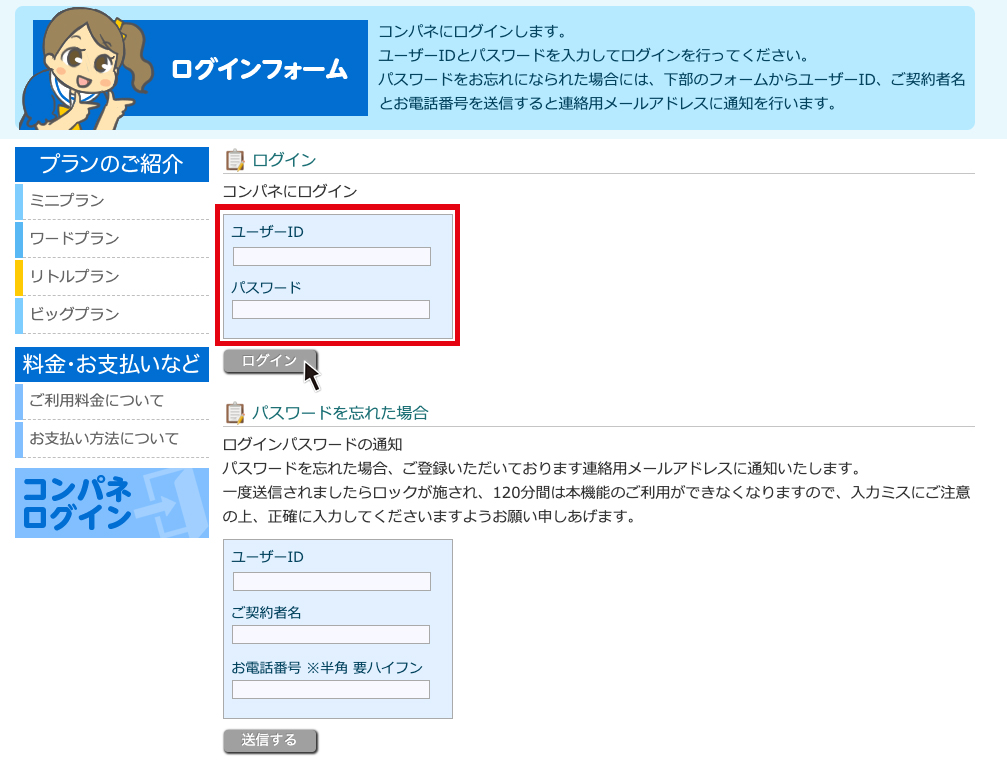
ユーザーIDとパスワードは、サーバー契約したときに入力した情報です。



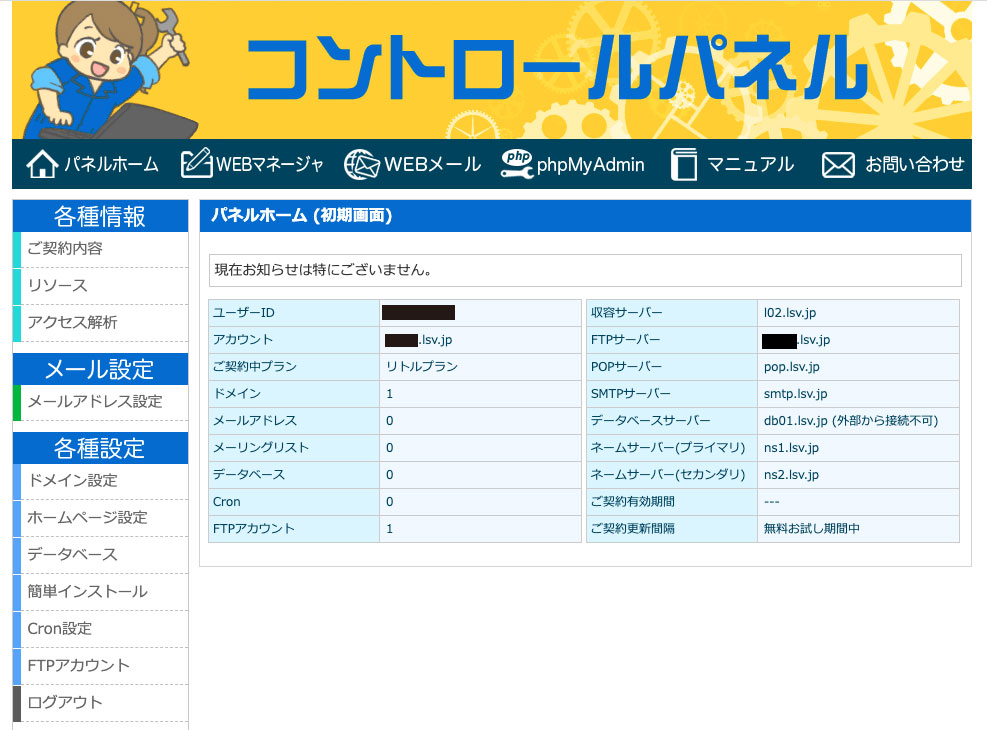
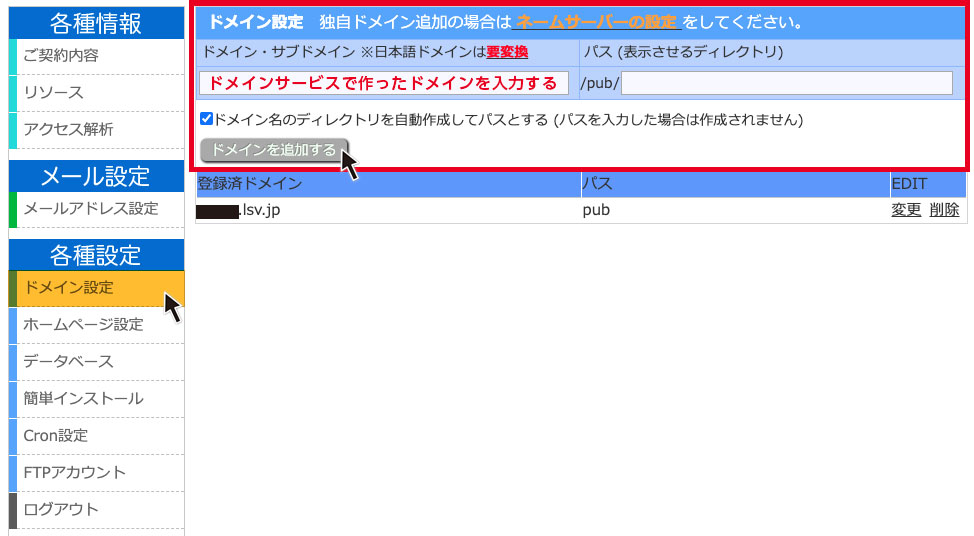
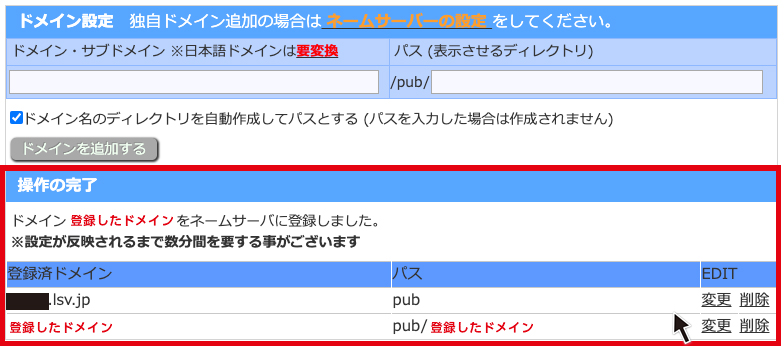
そうすると、右側にドメイン設定画面が現れます。
ドメインを追加するためには、【ドメイン・サブドメイン※日本語ドメインは要変換】項目の下にあるテキストボックスにドメインを入力し、【ドメインを追加する】ボタンをクリックします。
左側のテキストボックスは空欄で問題なし。

サイトを作る前にSSL設定をして保護されたサイトにしておくぞ!
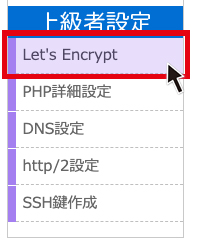
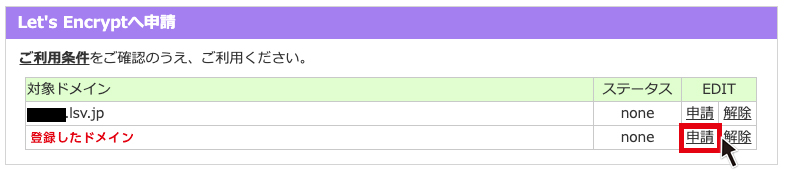
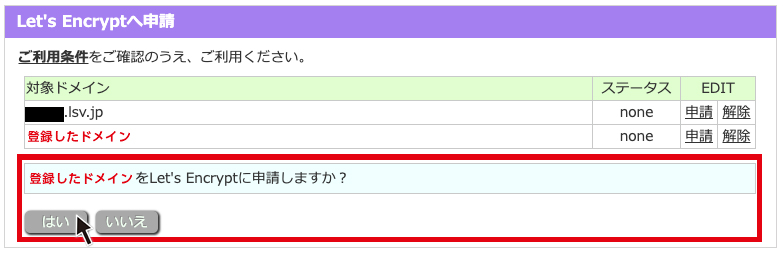
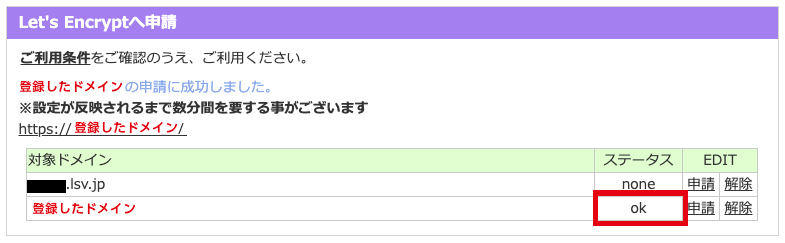
ドメインを追加したら本日最後の作業、SSL設定をちゃちゃっと済ませちゃいましょう!




SSLに設定を変更すると、設定が反映されるまで暫く時間がかかります。お茶菓子でも用意してのんびり設定が反映されるのを待って下さい。(その間にサイトの作り方を調べるとかしてると、時間をムダにしないでいい感じかも?)
以上で、今日やろうと思っている行程は一通り終わりました。
正直、独自ドメインの用意はお金をかけたくないと考えているのであればサーバー側のドメインを使うで良いと思いますし、SSL設定はやっておくと気持ち安心出来るかなという感じだと思います。(今後はSSL設定を行っていないサイトの場合、警告解除しないとサイトがみれなくなるなどのデメリットもありそうですが)
有料サーバーを用意するメリットも特に思い付かないのであれば無料スペースでも十分サイトは運営できます。
ただ、お引っ越しをするかもしれないやWordPressを使いたいなどがあれば、後々の面倒を前倒しで片付けておく方がサイトの更新に集中できます。長い目で見るか、お財布を優先するかはその時次第ですよね。
次回はサーバーにWordPressをインストールしていきますです。本日はここまで。