※この記事は、Surfaramaをカスタマイズしていた時のものです。現在のテーマの内容とは異なります。
2021.1:記事の説明部分をリライトして分かりやすいように再編集しました。
前回、タグクラウドのデザインを変えるために、ああでもない、こうでもないとうなっていたのですが、コレが漸く解決いたしましたー!
色々うなっている記録は、こちらから見れます。
[nlink url=”https://2359-08.com/post-239″]で、いっぱいいじりまくった結果、こんな感じにデザインを変更することに成功いたしましたよ!

見て下さい!前回悩まされたカンマ。コイツを綺麗さっぱり削除することに成功したんですよ!!
と、言う訳で忘れないうちにメモしておきます。
先に設定したCSSはこんな感じになったよ。
今回、デザインを作るために設定したCSSの内容は以下の通りです。
/*タグクラウドのデザイン*/
.widget_tag_cloud a {
font-size: 11px !important; /* 文字のサイズ */
line-height: 1em; background: #88caac; /* 背景色 */
display: inline-block; white-space: nowrap; padding: 8px 8px; /* 文字周りの余白 */
margin-top: 3px; /* タグ同士の余白 */
border-radius: 1px; /* 角を少し丸く */ text-decoration: none;
}
/*タグの後ろの文字*/
.widget_tag_cloud a:after {
content: " ";
}
/*タグにカーソルを合わせたときの色*/
.tagcloud a:hover {
background: #99cccc; /* マウスホバー時の背景色 */
}
/*タグの前の文字・画像*/
.widget_tag_cloud a:before {
content: url(https://2359-08.com/img/pin_mini.png);
}どういう作業をしていったのかは次へ。
前回のおさらい。というか修正前の状態を見てくれ。
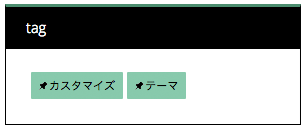
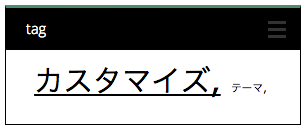
まず、タグクラウドのデザインですが、デフォルトだと

こんな風になっていました。
記事数が多い分類は文字が巨大化、記事数が少ない分類は文字がちまっ。そしてタグが増えれば増えるほど巨大化した文字が邪魔になるという微妙な状態。
これは自分の好みの見た目ではないのです。
文字の巨大化を防止するために修正した場所はココ!

これじゃあ見た目がとても悪いので、まずは文字の巨大化を防止して全部の文字を同じサイズに変更しておきます。
編集するのはココ!
.widget_tag_cloud a { }この部分の{ }中を編集していきまっせ!
Surfaramaの場合、ウィジットのクラウドタグは【.widget_tag_cloud a】で制御されいていたので、このクラスに直接指定をすることでタグクラウドのデザインをカスタマイズできます。このクラス指定はテーマによって異なると思うので、編集するときはデベロッパーの検証とかで指定クラスを探してください。
{ }の中の設定はこうしてみた。
で、肝心の{ }の中身なんですが、指定の詳細はこんな感じです。
font-size: 11px !important; /* 文字のサイズを変更。 !importantで、サイズを固定する */
line-height: 1em; /* 行間の設定 */
background: #88caac; /* 背景色 */
display: inline-block; white-space: nowrap; padding: 8px 8px; /* 文字周りの余白の設定 */
margin-top: 3px; /* タグ同士の余白の設定 */
border-radius: 1px; /* 角を少し丸くする(数値を大きくするとより丸く) */
text-decoration: none;.widget_tag_cloud aに上記のコードを追加してみると、

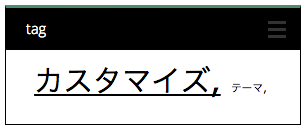
となっていたレイアウトが、

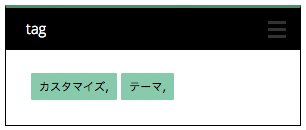
こんな感じに変化します。これで、記事が増える度にタグが巨大化していく減少をストップさせることが出来ました。
ついでに周囲に色を入れて、タグが一つ一つ違うものだという風にわかりやすくする修正も完了です。
でも、後ろに何故かカンマ( , )が居て、やっぱり見た目は変なんですよね。
やっと見つけたカンマの指定。コイツを追加でキレイに消去!グッバイ!カンマくん!
次はあのにっくきカンマを消してやります!
カンマを消すためのタグはこんな感じ。
/*タグの後ろの文字*/
.widget_tag_cloud a:after {
content: " ";
}さっきのタグと同じ場所で設定しないの?っていうことですが、さっきの場所だと指定できませんでした。で、調べてみると、なんかこんな感じの内容を見つけた訳ですが……
デフォルトのまま使うと、各タグ(複数のとき)をコンマ( , )で区切り、先頭に Tags: という文字付きで、タグの一覧を表示します。
<p><?php the_tags(); ?></p>
でも、これだけ言われてもよく分からないんだよね。
この説明は、テンプレートタグ/the tags – WordPress Codex 日本語版にあるものですが、読んでみると<p><?php the_tags(); ?></p>を弄るといいよということらしいんだけど、その部分がテーマのどこにあるのかがずっと分からないんですよ。
結局、探しても該当箇所が見つからなかったので、別の方法で調べられないかと思いGoogleデベロッパーツールでひたすら探し見つけ出したのが、.widget_tag_cloud a:の部分です。
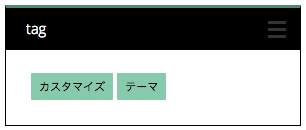
擬似クラスには”before”と”after”があるらしくSurfaramaの場合、a:afterのあとのコードに( , )が入っているのを見つけたので、もしかしてこれかな?と思い( , )を( )に置き換えてみたところ…

無事に( , )が居なくなりました!
なんかちょっと物足りない。ついでにタグの前に押しピンイラストを追加しておこう!
無事カンマを消すことができたので、おまけの作業でコレもやっておきます。
/*タグの前の文字・画像*/
.widget_tag_cloud a:before {
content: url(https://2359-08.com/img/pin_mini.png);
}
さきほどは、疑似クラスの”after”でタグ文字のうしろにあったカンマをけしたので、今度は”before”の方を編集して押しピンマークを追加していきます。
手順は簡単。
/*タグの後ろの文字*/
.widget_tag_cloud a:after {
content: " ";
}
のa:afterの部分をa:beforeに変更し、content: ” “;の部分に表示させたい画像を指定してあげるだけ。
画像はWebフォントに変更しても多分大丈夫!
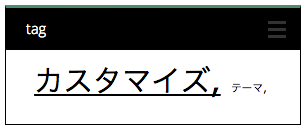
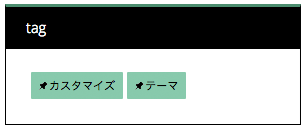
そうすると……

こんな感じでタグ文字の前に画像が表示されました!
コレでようやく、長かったお邪魔虫カンマとの戦いは終止符を打つことができました。
無事、何とかなって良かった。疲れた。
今回、修正するときにお世話になったサイトさんはこちら。
【WordPress】タグクラウドの見た目と表示順番を安全にカスタマイズ! | FEBRUARY29
いつもはプラグインに頼ってばかりですが、今回は久しぶりにWordpressのカスタマイズを行ったので、もし参考にされる方がいればと思い記事にしてみます。カスタマイズといっても、CSSで見た目を変更して、function.phpにちょこっと追